
Shopifyへのお引越し記事、第二弾です。
第一弾の「商品と顧客のデータ移行」についてはこちらの記事でご確認いただけます。
はじめに
本記事では、他カートからShopifyへのブログデータ移行と、注文データ移行について知りたい方に向けて、具体的な移行の手順と作業内容を画像付きで詳細にお届けします。
データ移行ブログ第一弾でも紹介した通り、まずはShopifyへのカート移行でやるべきことと作業の流れを把握しておきましょう。
- 基本のストアセットアップ
- 商品情報の移行
- 顧客情報の移行
- 注文データの移行
- ブログ記事データの移行
- 送料設定
- サイトの構築(デザイン、コーディング含む)決済機能の繋ぎ直し
- ドメインの移管/リダイレクト
- ユーザーへのお知らせ
今回は、4.注文データの移行と、5.ブログ記事データの移行を詳細に説明します。
本記事では、なるべくミスなく、早く作業を完了していただけるよう書いておりますので、是非ご参考にしてください。
注文データについて
Shopifyでは、そもそもデフォルト機能で注文データをインポートすることができません。
例えできたとしても、注文データを顧客データ&商品データと紐付け、総合的に管理するためには、データ整理に工数と時間がかかります。
Shopifyで比較的簡単に注文データをインポートするためには、Shopifyの拡張機能であるMatrixify Appを使用します。
Matrixify Appが用意している専用の注文データフォーマットを使って、既存のECの注文データを当てはめ、データを整理すれば、注文データを商品/顧客データと紐付けることができます。
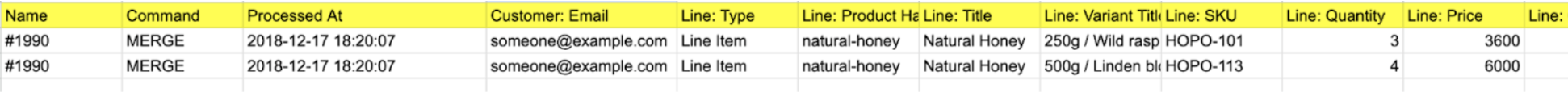
注文データCSV例
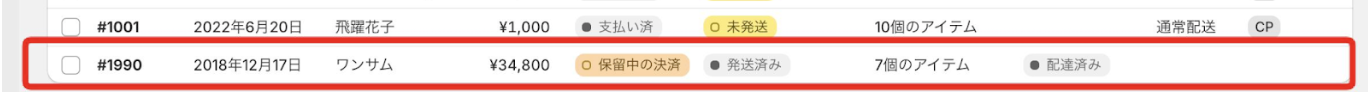
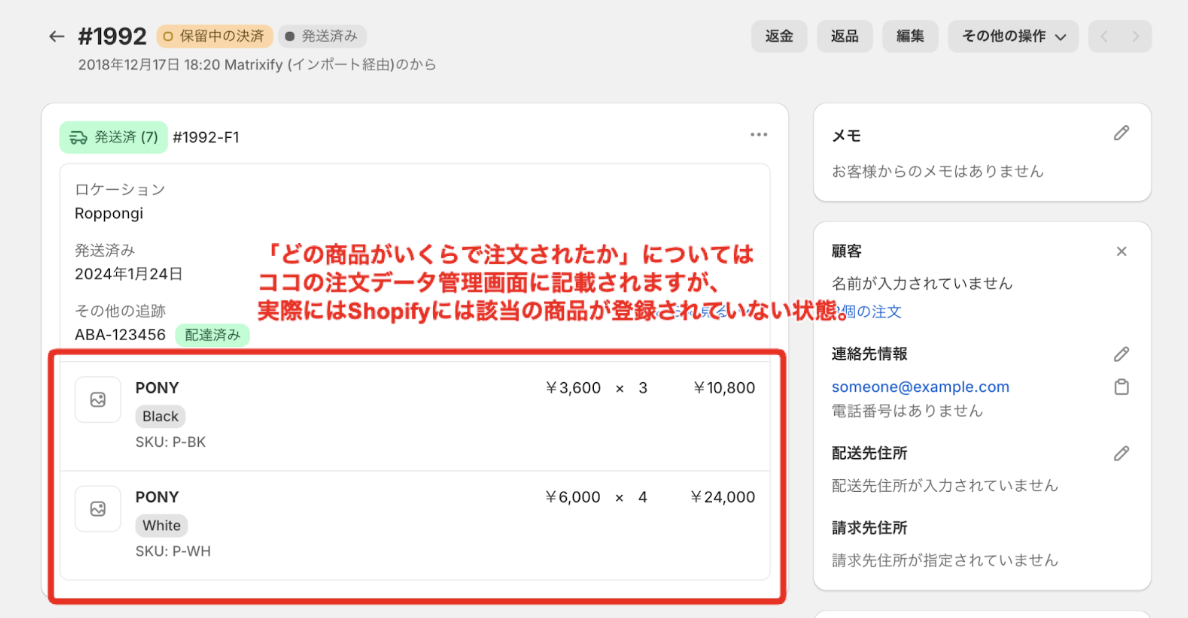
実際にインポートされた注文データ
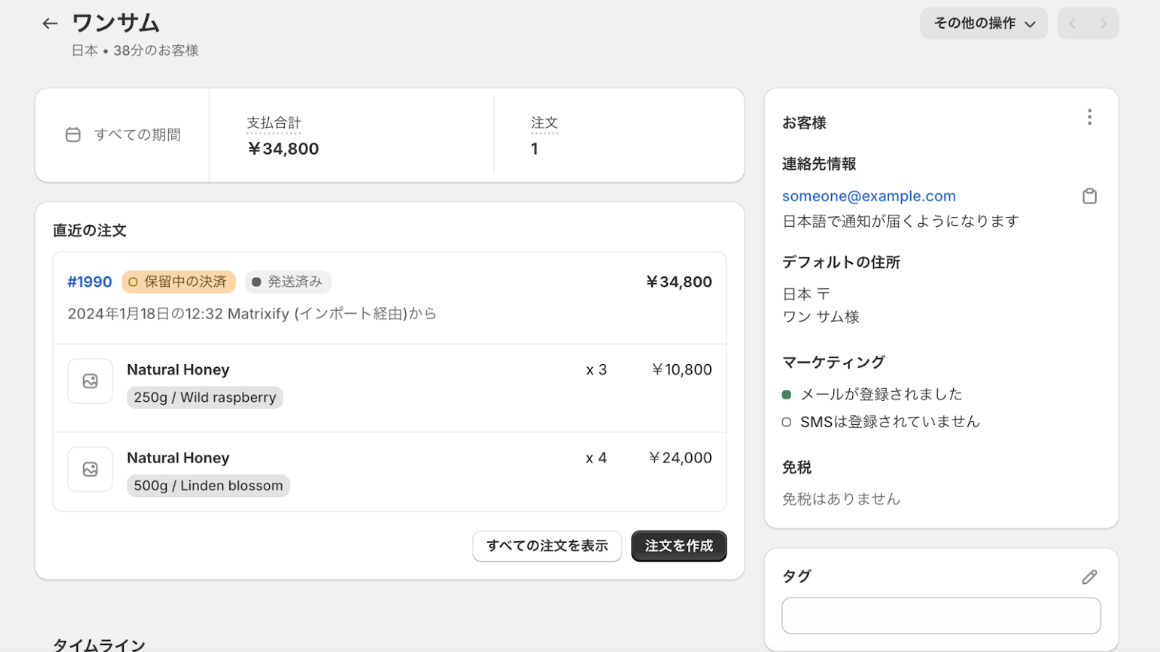
注文データに紐づいた顧客データ
では、ここから注文データ移行の方法を詳細に説明していきます。
やるべきことを大きく5つに分けます。
①事前に商品と顧客データを登録する
注文データとは簡単にいうと、「誰がどの商品を何個、いくら分注文したのか」という情報のことを指します。
例えば、「someone@example.comのメールアドレスを使っているサムさんが、商品Aを2個購入して、購入金額は¥10,000だった」という注文データがあったとします。
この注文データをShopifyに入れる前に、Shopify内に事前に「someone@example.comのサムさん」という顧客データと、「商品A」の商品データを保持しておく必要があります。そうすることで、注文データを入れる時に、Shopifyが事前登録しておいた「someone@example.comのサムさん」と「商品A」を読み取り、それらを注文内容と紐付けます。そうすることで、一つの注文データが完成します。
注文データを移行するためには、ストアで取り扱う全ての商品データと、顧客データを正しく登録しておくことが前提となります。
※商品データと顧客データの登録・データ移行についてはこちらのデータ移行ブログ第一弾をご参考にしてください。
ただし、実際には商品データと顧客データが事前に登録されていなくても、注文データをインポートすることは自体はできちゃいます。
事前に商品データと顧客データが登録されていない場合は、Matrixifyが「メールアドレス情報だけを持った顧客データ」を自動で新規作成してくれます。ただし、商品は自動では登録されません。単純に注文データ内に商品名と価格がテキスト情報として入るだけで、実際の商品としては存在しない状態になります。
例えば、商品や顧客データがShopifyに登録されていない状態のまま、以下の注文データをShopifyにインポートしたとします。

そうすると、上記で入力した商品名で注文データが作成されます。ただし、実際にはその商品はShopifyには登録されていない状態です。

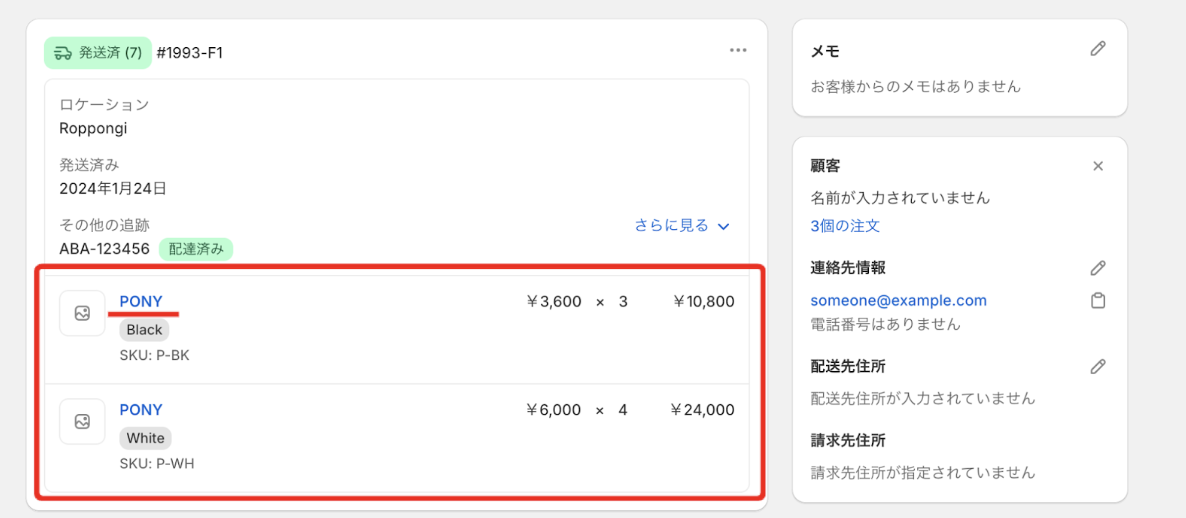
通常、Shopifyに商品が登録されていれば、以下のように注文データから商品データへの遷移リンクが表示されます。

また、顧客データについては商品データと違って、注文データをインポートするタイミングで自動的に顧客データが作成されます。ただし、その顧客データはメールアドレスだけを元に作った簡易的な顧客データです。
こういった理由から、注文データを商品と顧客と紐づけることで総合的な管理を行いたい場合は、注文データをインポートする前には商品データと顧客データをまずは正しく登録することをオススメします。
「誰が、どの商品を何個購入したか」という総合的なデータが網羅された注文データでないと、今後顧客分析や、注文データを利用した売上分析をするなどのマーケティング戦略を実行する際にかなり苦労します。
②Matrixifyの注文データフォーマットの確認
先ほどもお話した通り、Shopifyはデフォルトの機能として注文データを入れることができません。そのため、拡張機能であるアプリを利用します。今回使うアプリは「Matrixify」です。
注文データのインポートについては、Matrixify公式のサイトにも説明がありますが、言語が英語なのと、説明がシンプルすぎるので、日本語で詳細に知りたいという方には向いていないと考えられます。本記事ではもっと深掘りをして詳細に手順をお伝えします。
Matrixifyで使う注文データのCSVフォーマットはこんな感じです。
(一部を抜粋したものなので実際のフォーマットと完全一致しているわけではありません。あくまでも「こういう情報が必要なんだな」というイメージとしてご覧ください。)

必ずこのデータ項目と形式で注文データを入力する必要があります。
フォーマットはこちらからダウンロードできます。
③必須項目データを入れる
では、早速上記のMatrixify専用フォーマットへのデータ入力の方法と注意点を説明いたします。
今回使うMatrixifyフォーマットは、Matrixify側で用意している一番シンプルなバージョンのフォーマットです。特別な理由が無い限りはシンプルなフォーマットを使って頂いて問題ありません。
では、必須項目を確認しましょう。
必須項目は「Name」「Customer: Email」「Line: Type」「Line: Title」「Line: Quantity」「Line: Price」です。
一つ一つ説明していきます。
- Name
このデータが必須である理由は2つあります。
1つ目は、Shopifyストアに既に何件か注文があって、そのデータを更新したい場合に、既存の注文番号とインポートする注文番号を一致させる必要があるからです。
2つ目は、例えば1注文内で複数の商品が購入された場合に、「その複数商品は全て1つの注文内で注文されたものである」と、Shopifyに認識させる必要があるからです。
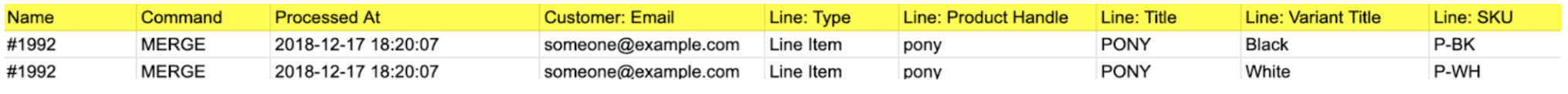
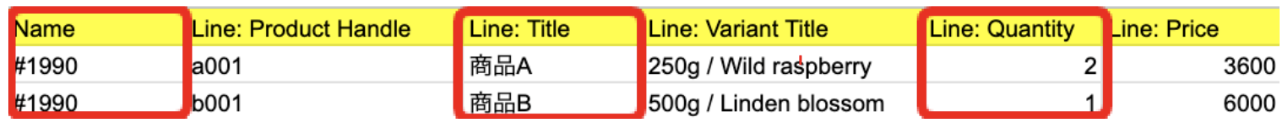
例えば、「商品Aを2個、商品Bを1個購入した」という注文があったとします。この場合、CSVデータ上では以下のように表す必要があります。

1つの注文だとしても、注文された”商品の種類”の数だけ(商品A、商品B..など)行を用意する必要があるため、複数の行が1つの注文であると認識されるために、Name(注文番号)を#1990に統一してあります。
「# + ”数字”」であればなんでもOKですが、一番上の行を#1としてスタートして、Nameを決めて行くのが無難でしょう。
- Customer: Email
ここでも、注文の例を元に説明します。
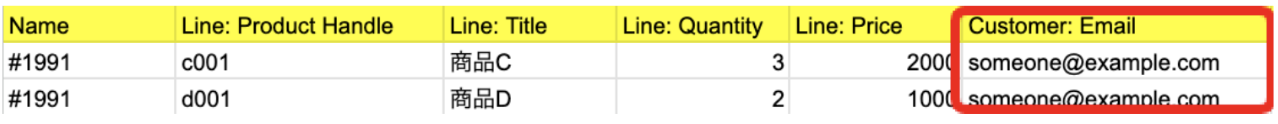
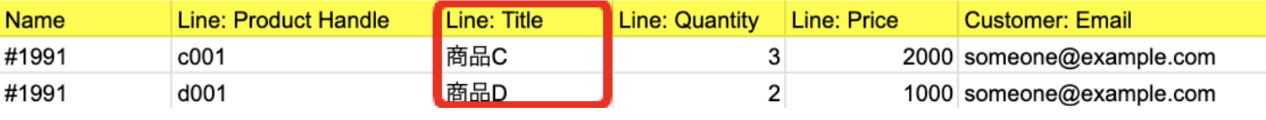
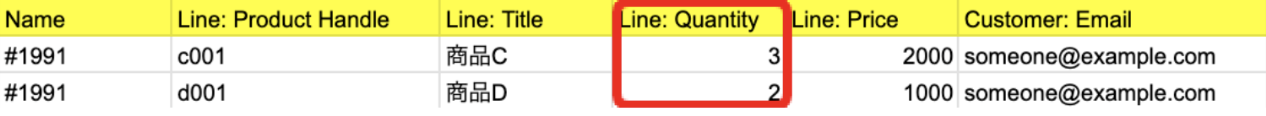
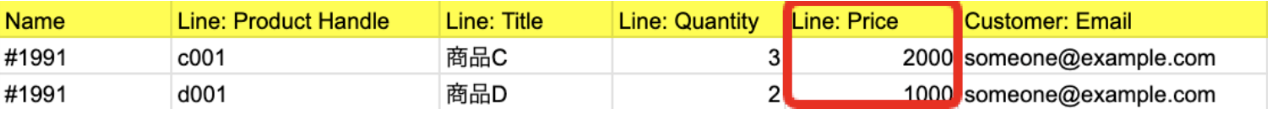
例えば「someone@example.com」というメールアドレスで顧客登録をした顧客が、「商品Cを3個、商品Dを2個購入した」という場合には、CSV上のデータを以下のように表す必要があります。

Name(注文番号)は統一させて、各商品に注文個数を入れ、それがどの顧客に注文されたのかということで「Email」に、メールアドレス情報を入れます。
- Line: Title

- Line: Quantity

- Line: Price

商品データと顧客データがShopifyに登録されていて、更に上記の必須項目を入力した状態での注文データCSVフォーマットが用意できたら、注文データをShopifyにインポートするための基礎準備は完了です。
④必須項目以外のデータを入れる(任意)
必須項目については、上記で説明した通りですが、必須項目以外でも汎用性があるor多くの方が使うであろう項目の説明と、データの入れ方を紹介します。
本記事で紹介するのは「Line: Product Handle」、「Line: Variant Title」、「Line: SKU」「Processed At」、「Fulfillment: Status」「Fulfillment: Tracking Number」「Fulfillment: Shipment Status」「Line: Vendor」の項目です。
- Line: Product Handle
例えば、「全く同じ商品名だが、異なる商品として登録している」というケースがあると、必須項目で紹介した「Title(商品名)」だけでは、どの商品を指しているのか区別することが難しいですよね。そんな時に「Product Handle(商品ハンドル名)」を使って判別をします。
また、Matrixifyが、「Title(商品名)」を読み取ることができずエラーを起こしそうになってしまう場合にも、代わりに「Product Handle(商品ハンドル名)」を使って商品を読み取ってインポートの対応をしてくれます。
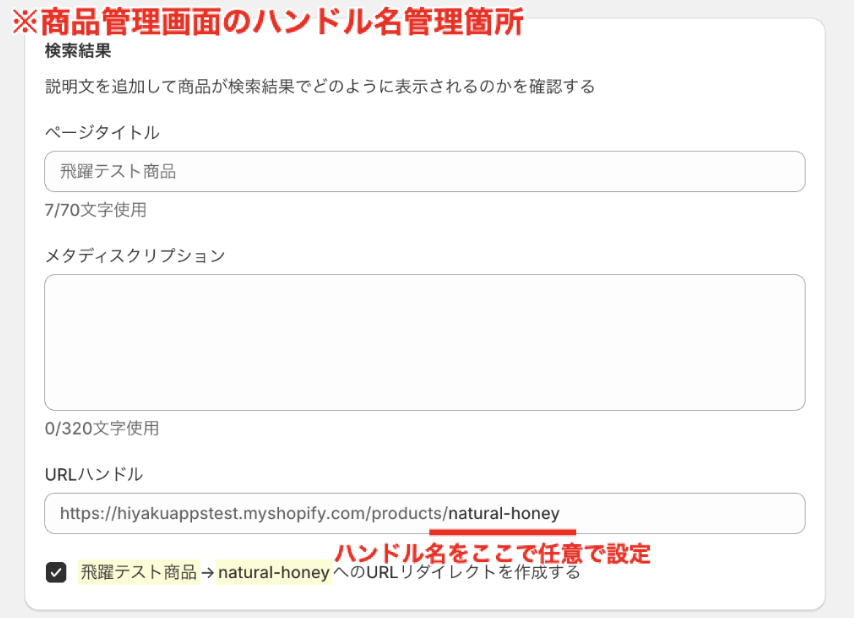
商品ハンドル名は、商品を登録する際に任意で決めるものです。Shopifyでは、商品ページのURLの末尾として設定されます。

今回、注文データをインポートするためには商品データが登録された状態にしておくようお話しているかと思いますが、既に登録されている商品の商品ハンドル名を確認するには、やはりここでもMatrixify Appを使うと便利です。Matrixifyアプリで、商品データのハンドル名データを一括エクスポートすることができるので、エクスポートしたCSVフォーマット上で商品ハンドル名をご確認ください。
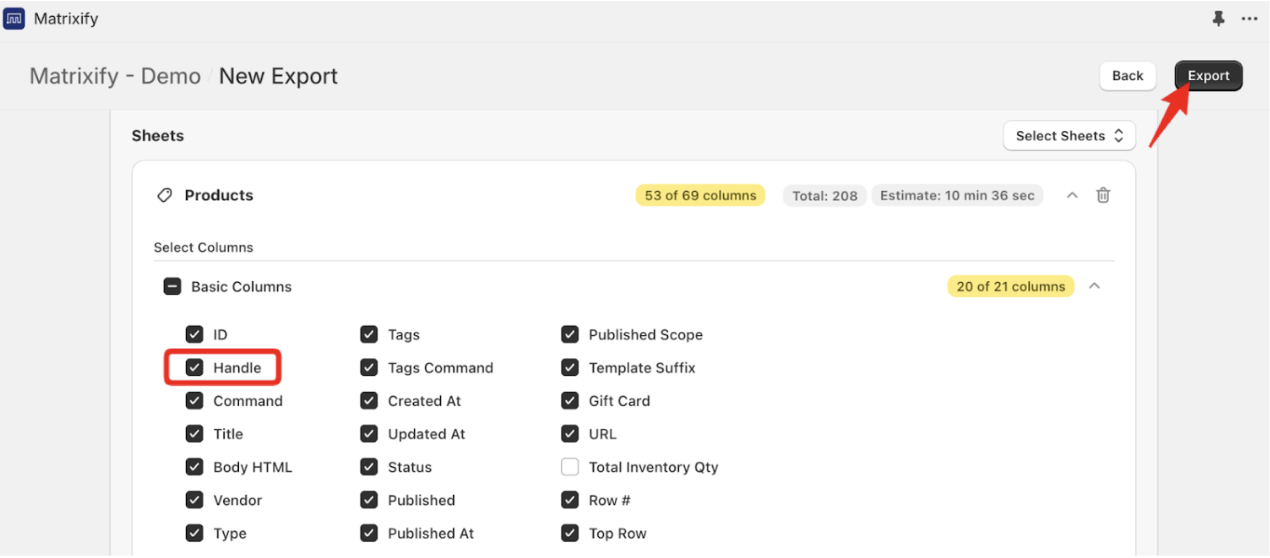
“商品データをエクスポート”する際、「Handle」にチェックマークを入れ、エクスポートボタンを押下すればOKです。

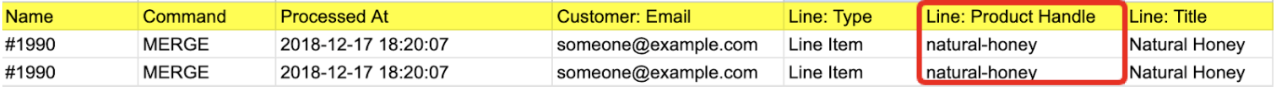
ハンドル名が確認できたら、注文CSVフォーマット上では以下のように「Line:Product Handle」という項目にハンドル名を入力してください。

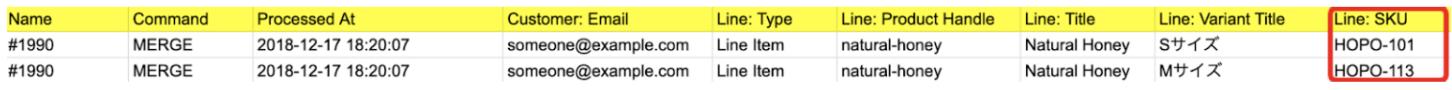
- Line: Variant Title、Line: SKU
例えば、商品AにSサイズ、Mサイズ、Lサイズのようなバリエーションがある場合、注文で「商品Aの何サイズが注文されたのか」を明確にする必要がありますよね。
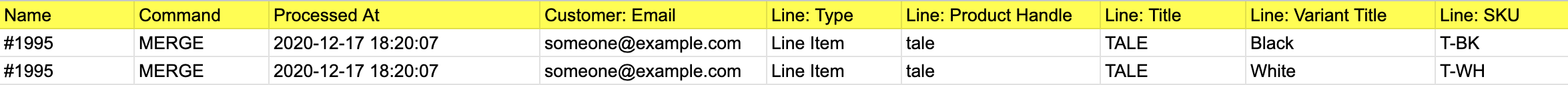
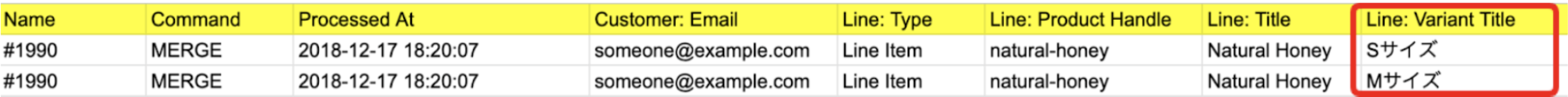
そのため、以下のように「Line: Variant Title」の項目に「Sサイズ」と入れることで、「商品AのSサイズが購入されました」と示すことができます。

※商品AのSサイズが「Sサイズ」という名前になっている必要があります。ただの「S」と名付けられている場合は、「Line: Variant Title」にも「S」と入力してください。
また、Shopifyでは各商品バリエーションごとにSKU番号を設定することができます。もし商品にSKU番号を設定している場合は、以下のように「Line: SKU」という項目に、該当のSKU番号を入れておくとより正しく注文データがインポートされるようになります。

「Line: Variant Title」で入れておいた「Sサイズ」が読み取れない場合、「Line: SKU」のSKU番号によって読み取ることができるからです。
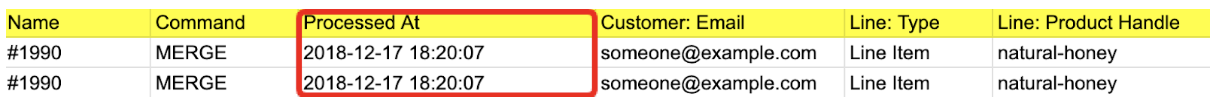
- Processed At
※Shopifyで注文データをエクスポートすると、created_at という項目を確認することができますが、Matrixify上のProcessed AtはShopifyのcreated_atに当たります。
Processed Atは必須項目ではありませんが、売上集計の数値に大きく影響する部分なので、「過去の月ごとの売上データを正しく把握して分析をしたい」という場合は最も重要な項目であると言えます。
もしこの項目を空欄にした状態で注文データをインポートした場合は、インポートした時点の日付と時間で注文が作成されたことになります。
データは以下のように入力します。日付には必ず、「- (ハイフン)」を入れ、時間まで記載しましょう。

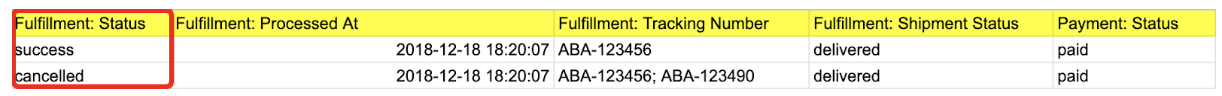
- Fulfillment: Status
その注文が発送されたものなのかどうかを示すために使います。ほとんどの方は、Shopifyにカート移行をするタイミングで、過去分の注文をインポートしたいとお考えかと思います。過去分はだいたいが発送済みで、お客様からの支払いも済んでいる状態だと考えられるので、基本的には「success」で良いです。「発送が済んだ」という意味です。
他には
・success: 発送済み
・cancelled: 発送がキャンセルされた状態
・error: 発送リクエストにエラーがあった
・failure: 発送が失敗した
があります。
注文の発送状況によって値を変えましょう。

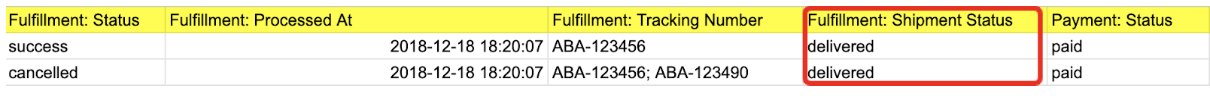
- Fulfillment: Shipment Status
何かしら問題が起きて、うまく配送されていない状態の注文は「failure」と入れましょう。

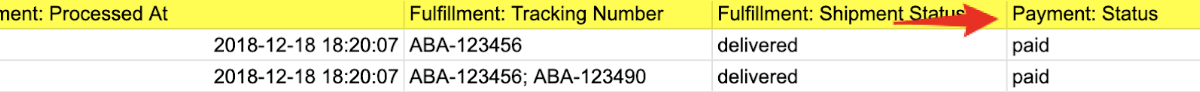
- Payment: Status
※注意点ですが、冒頭でMatrixifyが用意している一番シンプルなフォーマットをお使い頂いて問題ないとお話しましたが、「Payment: Status」だけは、このシンプルなフォーマットには項目として用意されていません。
ですので、ご自身で項目を追加していただく必要があります。
フォーマットの一番右の項目列の隣に、以下のように「Payment: Status」という項目を追加し、そこに各注文ごとの支払い状況の値を入力してください。

ちなみに、こちらのフォーマットであれば、注文に関する全ての項目を網羅しておりますので、場合によって使い分けてください。
注文CSVフォーマットでその他に気になる項目がある場合は、Matrixifyの公式説明ページを参考にするか、弊社までお問い合わせください
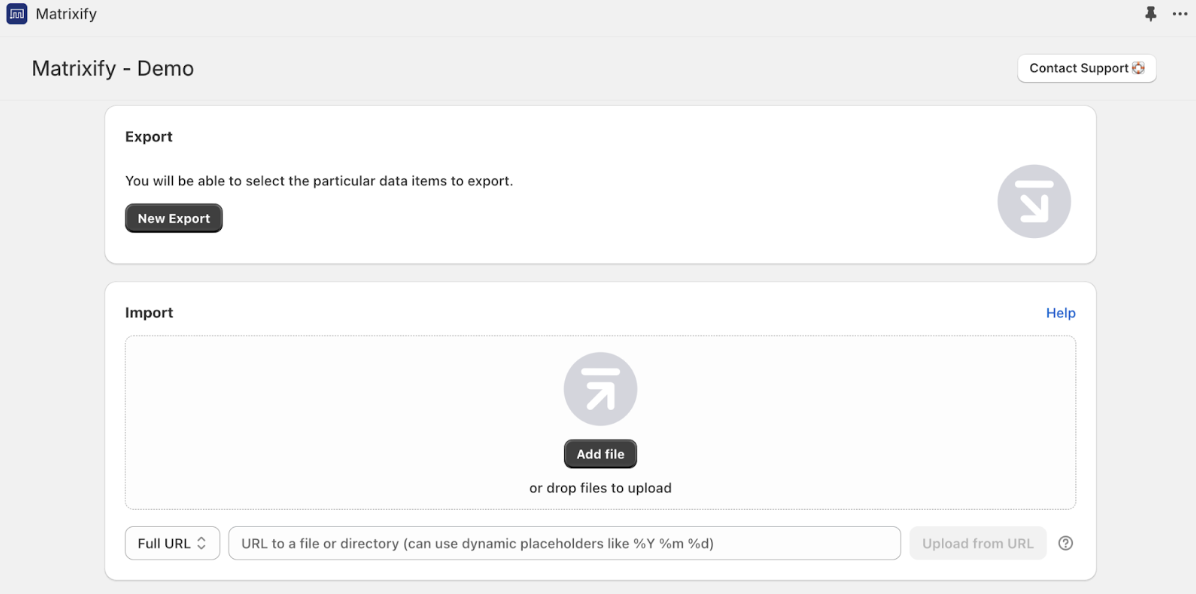
⑤インポート作業
Matirixifyで注文データをインポートする際にはCSVファイル名に必ず「Orders」を入れる必要があります。用意ができたら、あとはインポートをするだけです。

ブログ記事データについて
ブログについても、注文データと同じく、Shopifyのデフォルト機能ではインポートでき無いので、Matrixify Appを使います。
ブログ記事の移行は注文データに比べると簡単です。早速手順を紹介します。
やるべきことを4つに分けます。
①Matrixifyのブログ記事データフォーマットの確認
Shopifyはデフォルトの機能としてブログ記事データをインポートすることができません。そのため、拡張機能であるアプリを利用します。今回使うアプリは「Matrixify 」です。
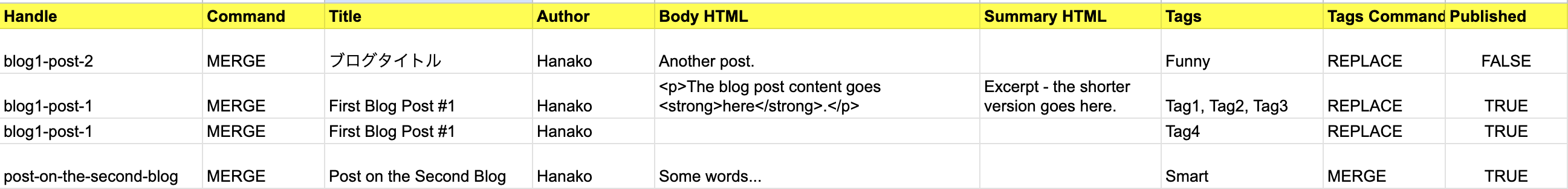
Matrixifyで使うブログ記事データのCSVフォーマットはこんな感じです。
(一部を抜粋したものです。)
必ずこのデータ項目と形式で注文データを入力する必要があります。
フォーマットはこちらからダウンロードできます。
②必須項目データを入れる
必須項目のデータを入力しましょう。
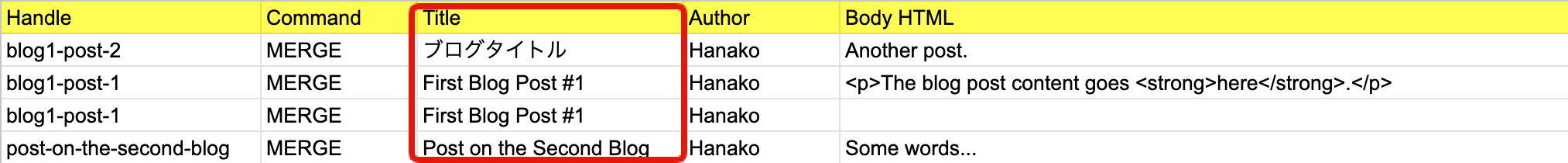
必須項目は「Handle」「Title」「Body(HTML)」です。
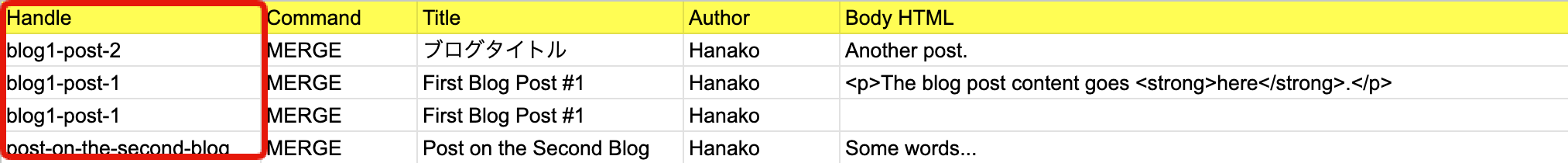
- Handle
単純にブログ記事ページのURLを決めるためにこの項目を入力するのと、もし既にShopifyにブログ記事があって、それらの記事の内容などを一部更新したい場合には、このHandleを使って既存ブログ記事を読み取って、更新作業をします。

- Title
ブログのタイトルを入力してください。

- Body(HTML)
ブログの内容テキストを入力してください。プレーンのテキストでも、HTMLコードを使って記載することもできます。
ブログ記事内で画像を使用している場合はHTML形式がとても役立ちます。
ブログ記事の本文内で画像を使っていて、HTML形式でデータを入力しなければならないが、HTMLがよく分からないという方におすすめの方法があります。
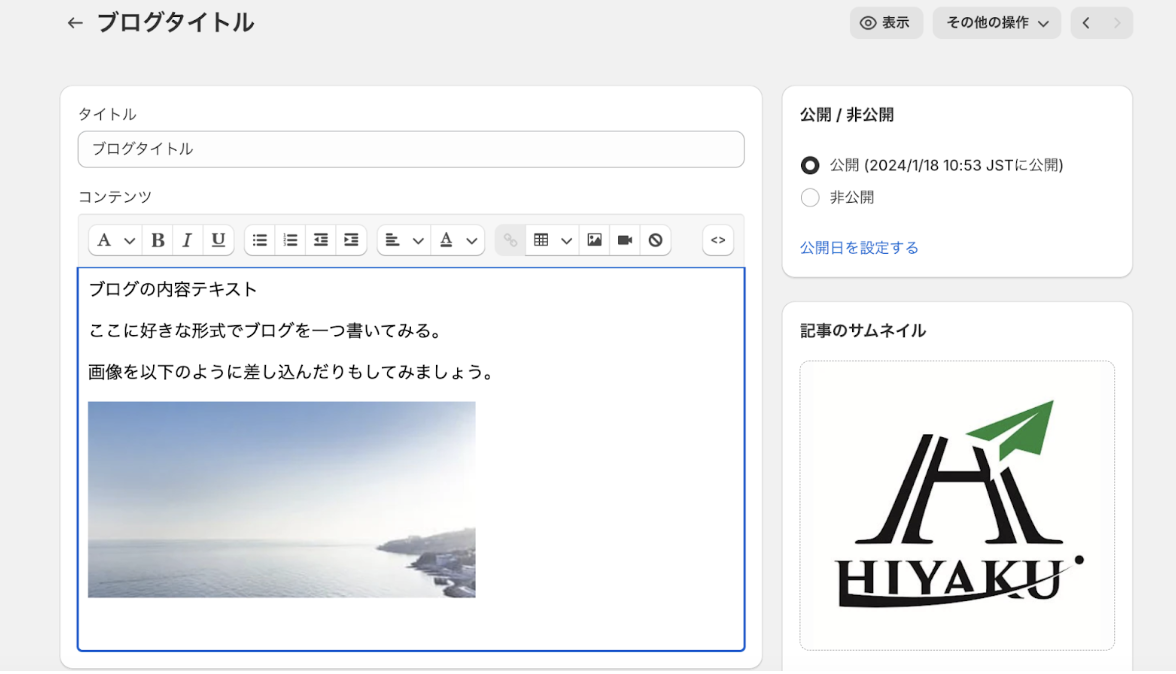
Shopifyで1つだけ任意の形式でブログを書き、それをエクスポートしてください。そうすると、どのようにHTMLに変換されるかを確認することができます。
以下のように、1つだけ画像付きのブログをShopify上で書きます。

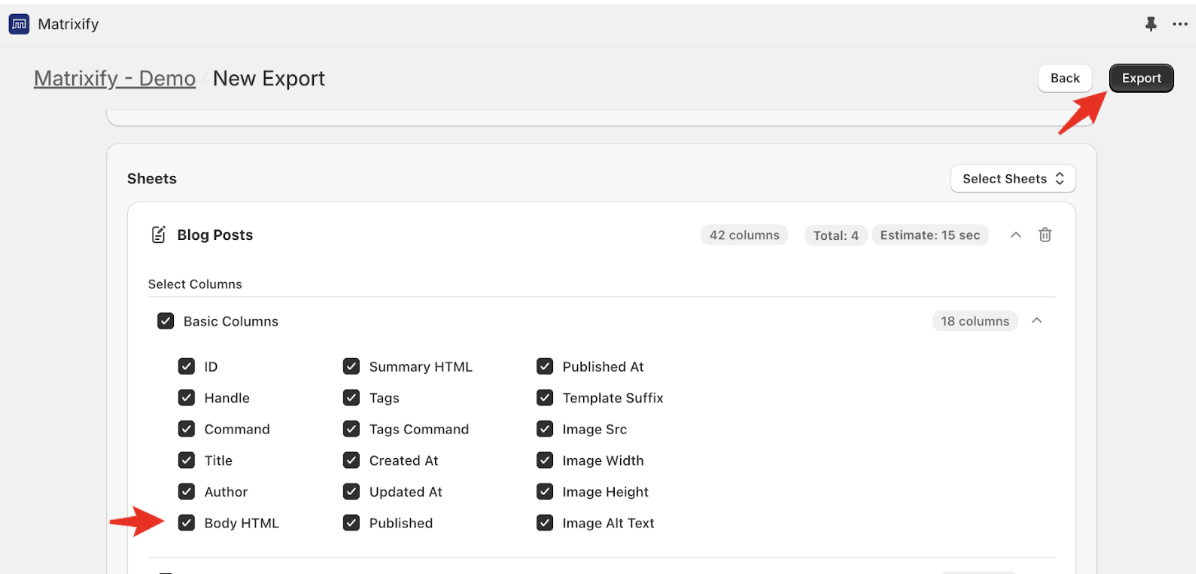
その後、試しに書いたこのブログをMatrixifyを使ってエクスポートします。
「Body HTML」のチェックボックスにチェックを入れ、エクスポートボタンをクリックするだけです。
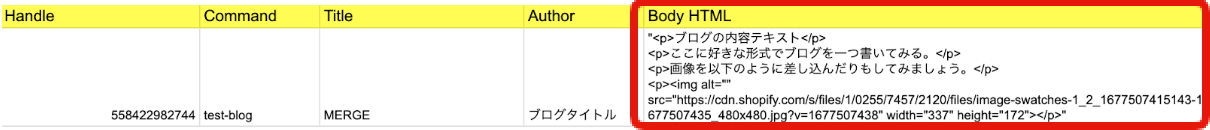
そうすると、以下のように「Body(HTML)」のデータをどのようにCSV上で入力する必要があるかを確認することができます。
画像は、<img src="画像URL"> の形式で入れる必要があるようですね。
③必須項目以外のデータを入れる(任意)
必須項目については、上記で説明した通りですが、必須項目以外でも汎用性があるor多くの方が使うであろう項目の説明と、データの入れ方を紹介します。
今回説明するのは「Published」、「Published At」、「Image Src」の項目です。
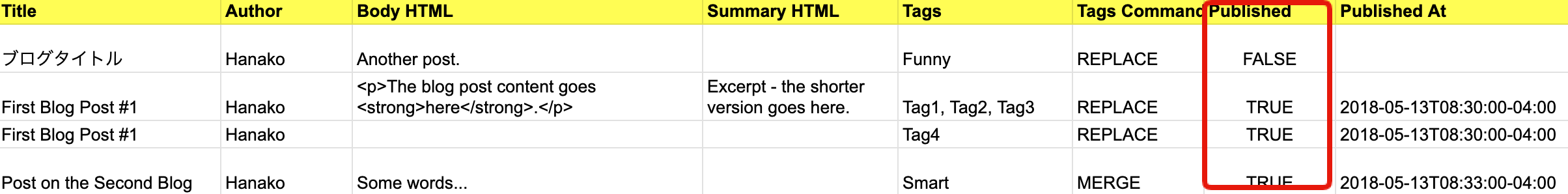
- Published
インポートするブログ記事を、インポートした時点から公開状態にする場合は、「TRUE」、非公開の状態で置いておくだけであれば「FALSE」と入れてください。

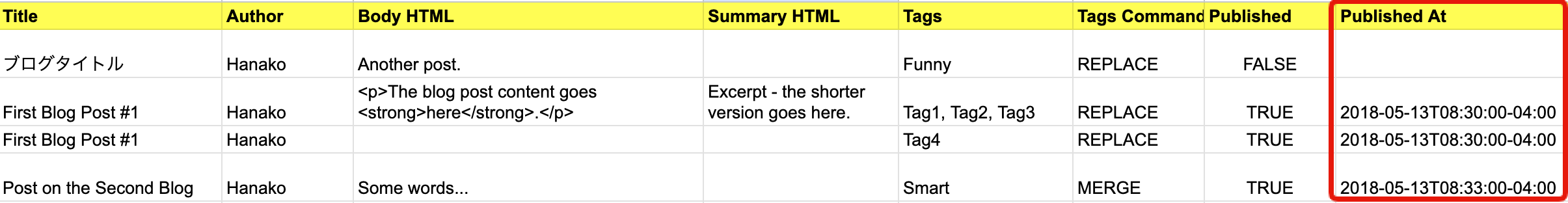
- Published At
こちらは、公開日程です。上記の「Published」で「TRUE」(つまり、公開状態)に設定した場合は、「何日に公開したことにするのか」を示すために日付と時間を入力してください。

※過去の日付のみ指定でき、未来の日付は指定できません。将来的に公開予定だが、インポート時点では非公開にしておきたいという場合は、PublishedをFALSEにし、Published Atは空欄にしておいてください。
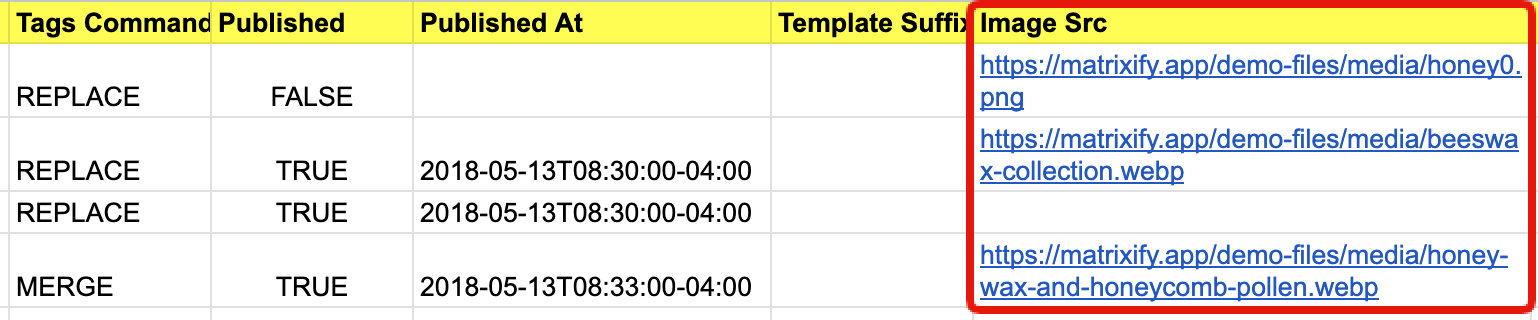
- Image Src
こちらは、ブログ記事のサムネイル画像を指定するものです。
イメージとしては、例えば以下のように複数のブログ記事のサムネイル画像が、ブログ記事一覧ページなどに並ぶ際に表示される画像です。

(※弊社のニュースページです)
画像はURL形式で指定しましょう。
ブログ記事CSVフォーマットでその他に気になる項目がある場合は、Matrixifyの公式説明ページを参考にするか、弊社までお問い合わせください。
④Matrixifyでインポートをする
Matirixifyでブログ記事データをインポートする際にはCSVファイル名に必ず「Blog Posts」を入れる必要があります。用意ができたら、あとはインポートをするだけです。

最後に
お疲れ様でした!ここまで読んでみて、いかがでしたでしょうか?
株式会社飛躍では、データ移行に関する相談を承っておりますので是非一度お問い合わせください。

