
はじめに
本記事では、他カートからShopifyへのカート移行をお考えで、特に顧客や商品のデータ移行に悩んでいる方に向けて、具体的な移行の手順と作業内容を画像付きで詳細にお届けします。
他カートというと例えば、Makeshop、カラミー、STORES、らくらくリピート、BASEなどがありますね。これらのカートからShopifyへ移行をする際にはやることが山ほどあります。
Shopifyへのカート移行でやるべきことと作業の流れ
- 基本のストアセットアップ
- 商品情報の移行
- 顧客情報の移行
- 注文データの移行
- ブログ記事の移行
- 送料設定
- サイトの構築(デザイン、コーディング含む)決済機能の繋ぎ直し
- ドメインの移管/リダイレクト
- ユーザーへのお知らせ
今回はその中でも、特に頭を悩ませがちな2.商品情報の移行と3.顧客情報の移行を詳細に説明します。
Shopifyに限った話ではありませんが、商品や顧客マスタのフォーマットはシステムにより一定の違いが必ずあります。そのため、調べながらトライ&エラーを繰り返すという作業になって時間もかかるし、特に顧客データは失敗すると問題も大きいですよね。
本記事では、なるべくミスなく、早く作業を完了していただけるよう書いてますので、是非ご参考にしてください。
データ移行と言ってもイマイチどんな作業が発生するのかピンと来ていない方もいらっしゃるのではないでしょうか。Shopifyへのデータ移行には一定の決まった手順がありますので確認しておきましょう。
今回は、商品データと顧客データの「データ移行の大まかな流れ」と「各データ別のデータ加工方法とその注意点」について解説していきます。
商品データ移行について
まずは商品データの移行の手順を解説します。
商品データ移行①:大まかなデータ移行の流れ
1. Shopifyからサンプルデータフォーマットをダウンロードする
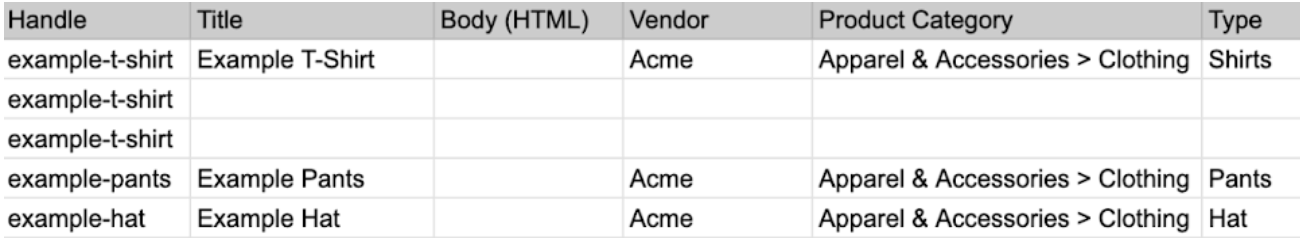
Shopifyのサンプル商品CSVフォーマットはこんな感じです(※一部)

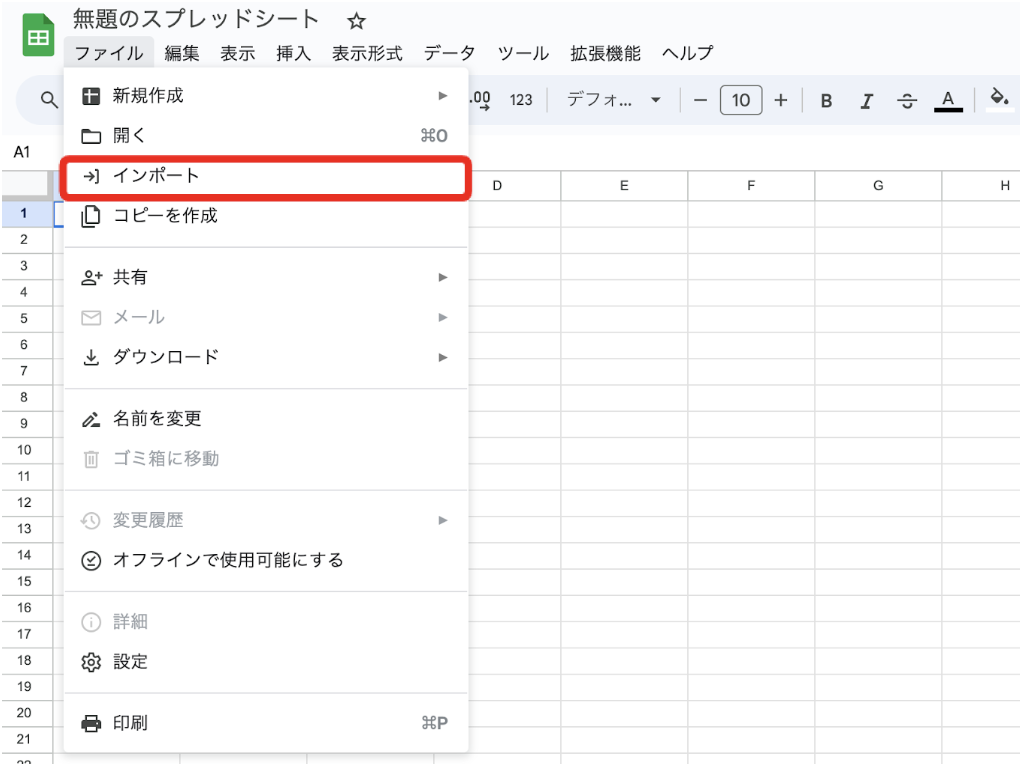
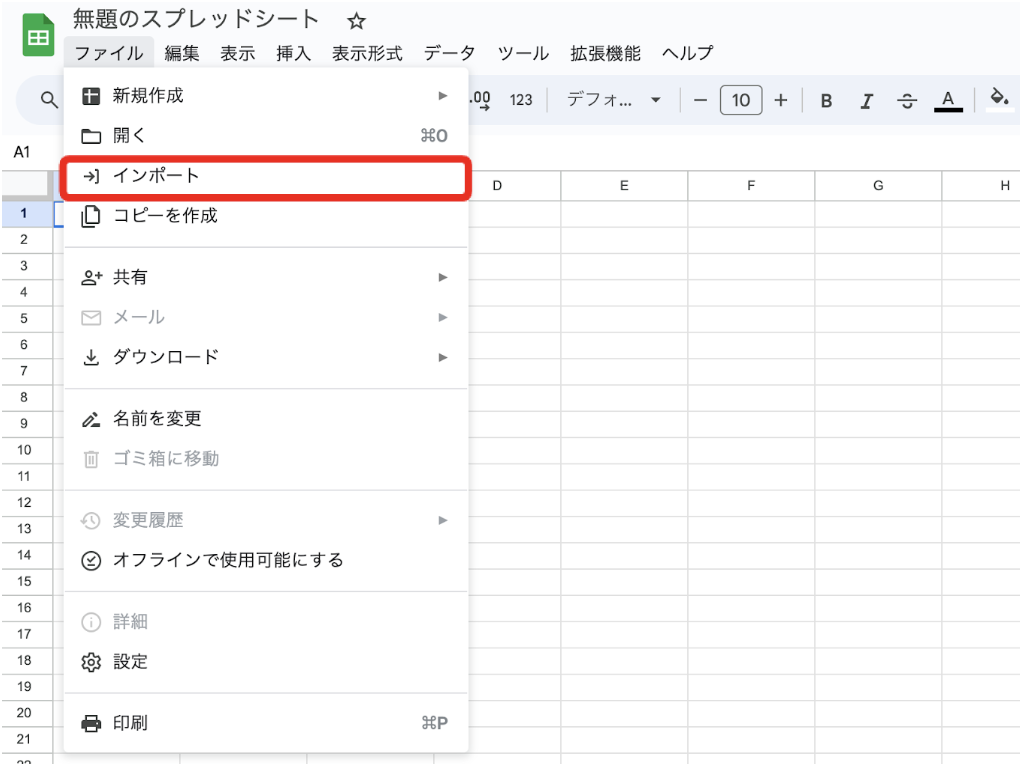
※「CSV形式でダウンロードする際にExcelを使うと文字化けしちゃう」という方は、Googleスプレッドシートに、ダウンロードしておいたファイルを直接インポートすることをおすすめします。

2.現在使っているカートシステムのデータをShopifyフォーマット仕様に加工する
商品データ移行②:データ項目別データ加工方法と注意点
大まかなデータ移行の流れを掴んだら、いよいよデータ加工作業に取り掛かりましょう。
上記の「大まかなデータ移行の流れ」の3つ目の作業項目である「現システムの商品データをShopify商品データフォーマットに合わせて加工する」に関してです。注意が必要なデータ項目を中心に具体的な作業を何点か紹介します。
まず、ここでいう「データ加工」とは、Shopifyが指定する形通りにデータを整理することを意味します。Shopifyが「商品重量はg抜きで数値だけを入力してね」と指定をしたら、現在使っているカートシステムの商品重量にgがついていた場合それらを全て外す必要があります。
商品CSVで必須の情報は「Handle(商品ID)」「Title(商品名)」のみですが、実際は他にも登録したい情報があるはずですので、以下に注意すべき商品情報の項目について解説します。
※Shopify公式が説明している商品データ項目の定義を確認したい方はこちらからご確認ください。
商品のバリエーション名(Option Name)、バリエーション値(Option Value)
→商品にバリエーションがある場合は、Option Name と Option Valueという項目を使用します。
Option Name:例えば商品にカラー展開があるとしたら、ここは「色」になります。
Option Value:例えば商品にカラー展開がある場合は、ここには「赤」「黒」などの値を入れます。
これらをCSVで登録する際の注意点を紹介します。
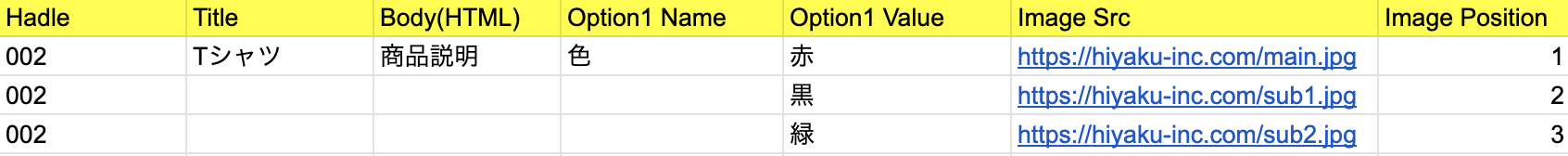
例えば、お取り扱いの商品に、赤・黒・緑のようなバリエーションがある場合、同一の商品ID(Handle)と商品タイトル(Title)の行をバリエーションの数だけ用意し、各行にバリエーションを登録します。
(例)
商品ID(Handle):002
商品タイトル:帽子A
バリエーション①:赤
バリエーション②:黒
バリエーション③:緑
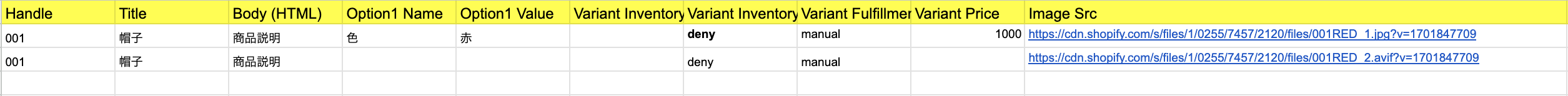
上記のような商品の場合、CSV上では以下のようになります。

商品IDに当たる「Handle」は統一させて、Option Value だけ展開させていくイメージです。
※「カラーは違うけれども同じ商品である」ことを示すために、商品IDの「Handle」は必ず入れてください。それ以外の項目については最初の行以外は空欄でOKです。
商品画像(Image Src)
→商品画像はURL形式で登録します
※現在使っているカートシステムの画像データ形式が元々URLなのであれば、それをそのまま使って頂いて問題ありません。ただし、その場合には画像が誰にでも見れる場所に置かれている状態にないといけません。
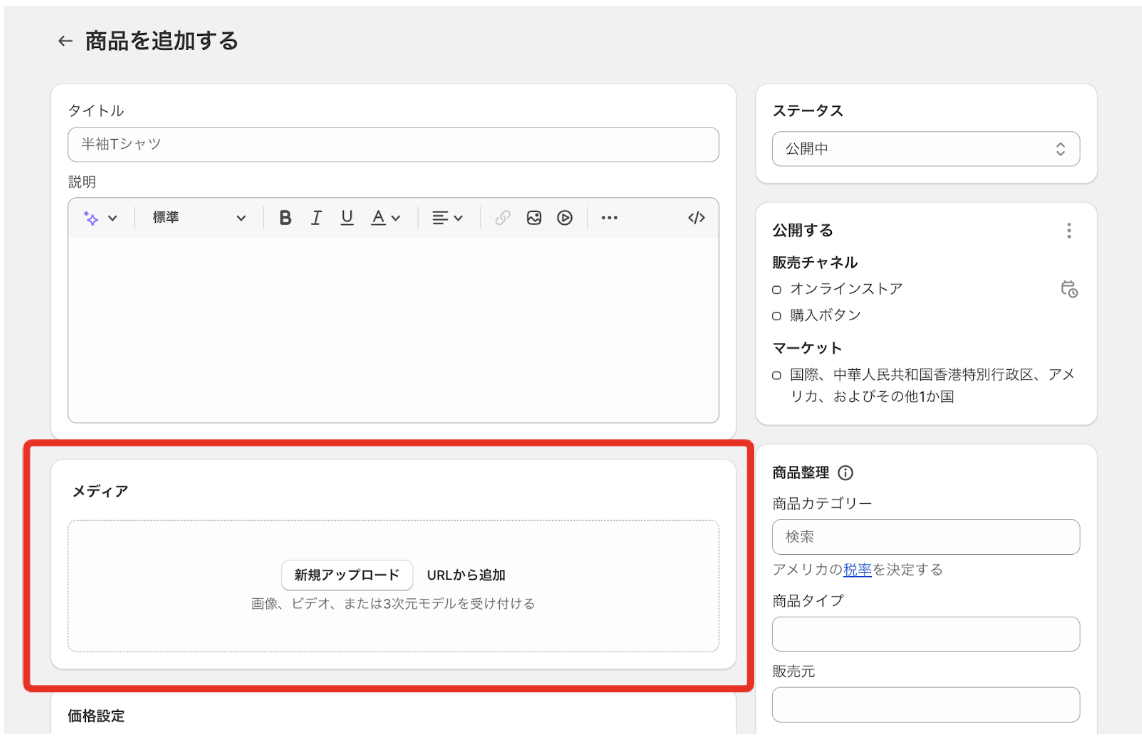
<手動で商品画像を登録する場合>

<商品画像のURLを取得してCSVに登録する場合>

商品データを移行する際はCSVにまとめて一括で登録したい方が大多数だと思います。その場合は画像URLを1回1回取得する作業が発生し、手間がかかりますのでオススメの方法を紹介します。
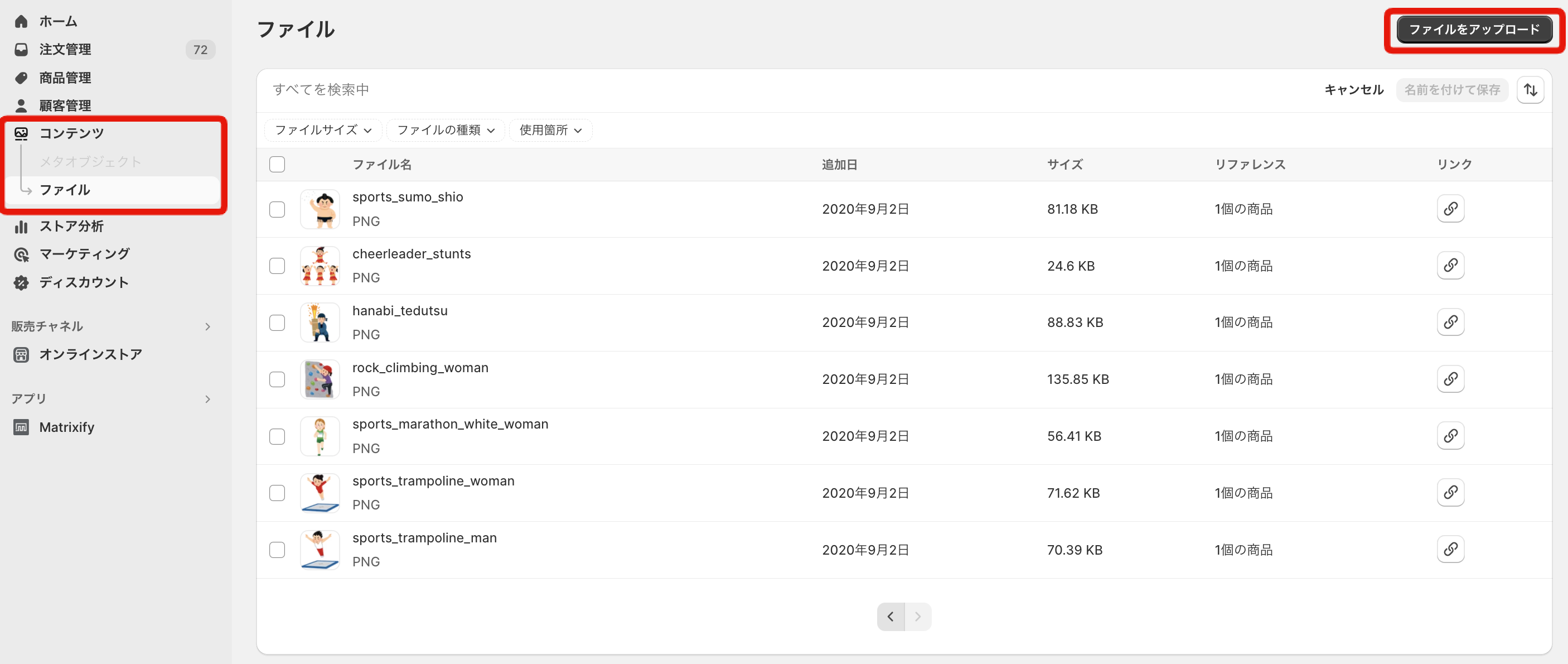
それは、Shopifyの管理画面にある「コンテンツ>ファイル」という、画像を保管しておく場所に、使用する全ての商品画像を一括アップロードする方法です。

上記のように、使用したい全ての商品画像を1つのコンテンツファイルに保持させることで、URLを1つの画面で即発行できるようになります。
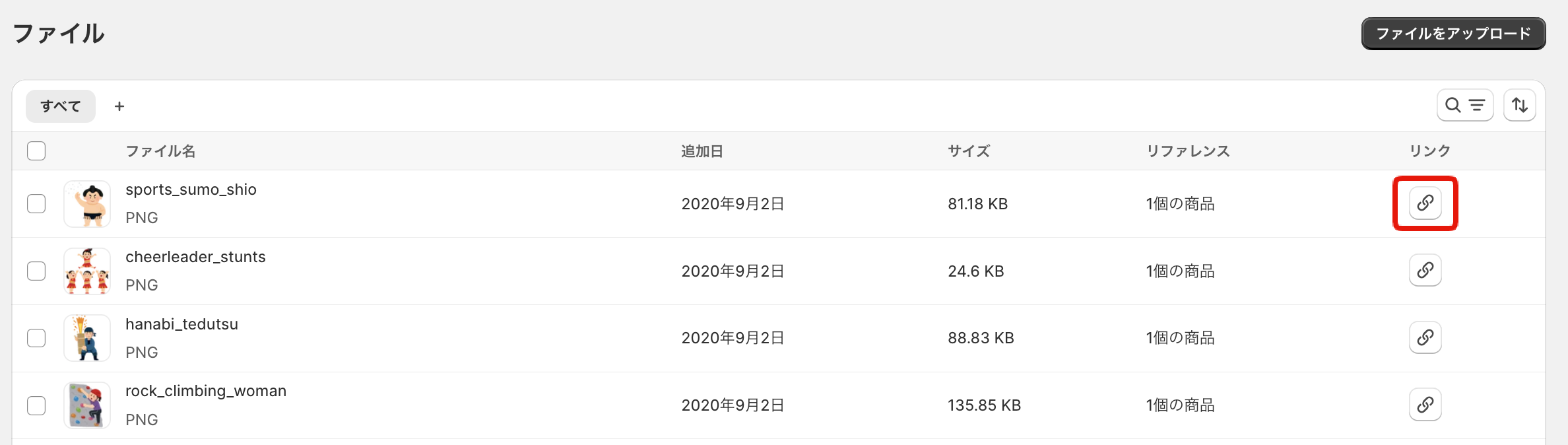
ファイル画面の「リンク」からURLが取得(コピー)できます。

また、「コンテンツ」に商品画像を一括アップロードするときの画像ファイル名に命名ルールを決めておくと良いです。
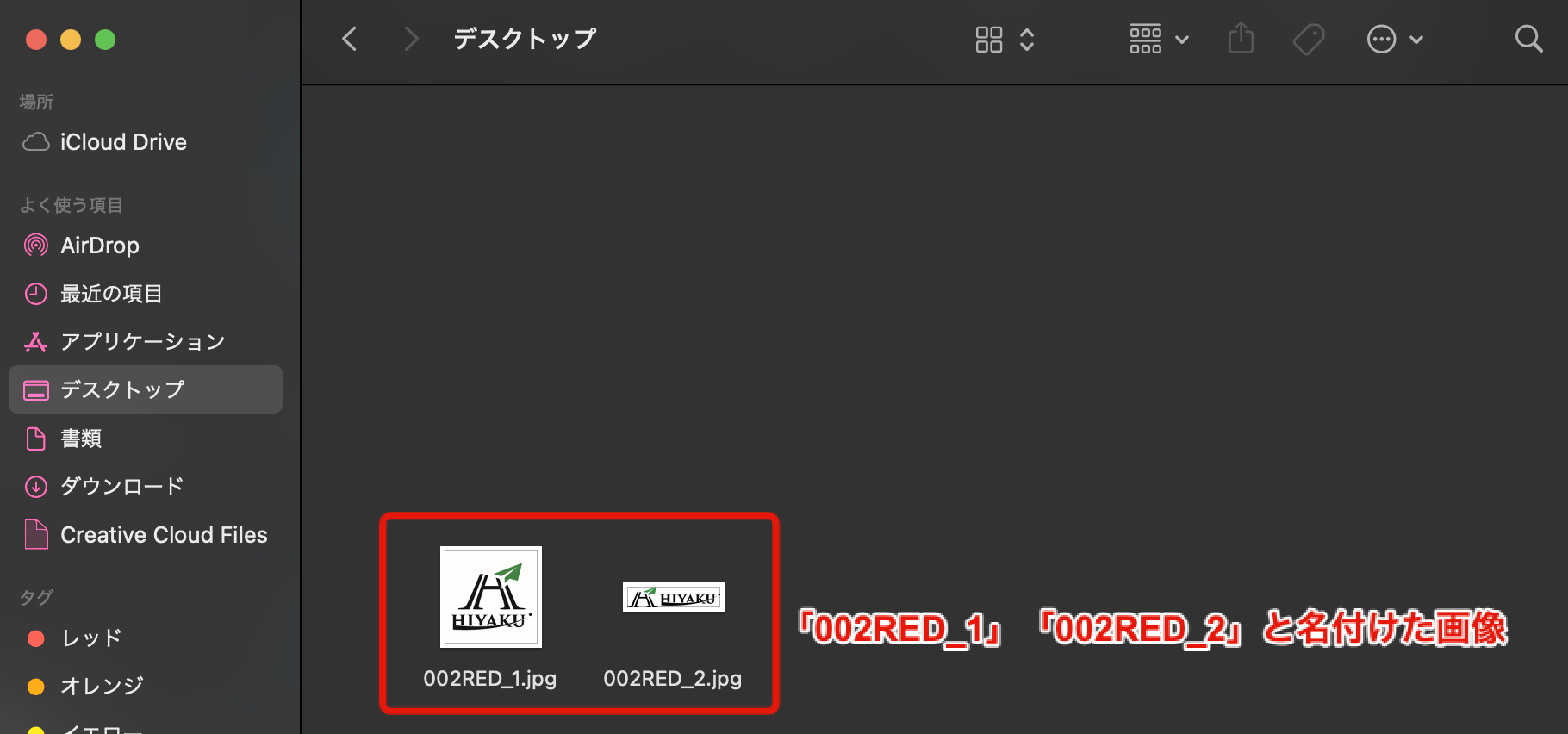
例えば、商品ID(Hadle)とそのバリエーション値(Option Value)を画像ファイル名として設定した状態で画像をアップロードします。
とある商品画像の商品ID(Hadle)が「002」で、「赤色」のバリエーションだとしたら、「002-RED」のような画像ファイル名にします。「002商品の赤色バリエーション」の画像を2枚載せたい場合は、2枚の画像それぞれに対して「002-RED_1」「002-RED_2」という画像ファイル名を付けます。それらをコンテンツファイルにアップロードします。

こうすることで、発行されるURLに命名した画像ファイル名が記載され、商品CSV上にてURL形式で画像を登録する際、「正しい画像URLが正しい商品の画像として登録されているのかどうか」を、CSV上で簡単に判断できるようになります。
(発行されるURLの例)
https://hiyaku-inc.com/xxxxxx/002-RED_1.jpg
https://hiyaku-inc.com/xxxxxx/002-RED_2.jpg
商品画像に関する注意点は、まだまだ続きます....
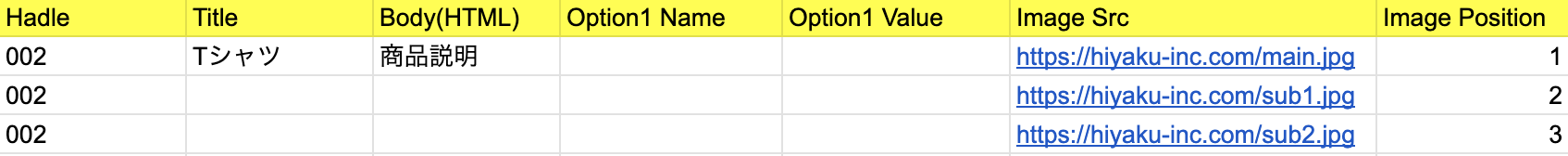
1つの商品に対して複数の画像を登録したい場合のCSVの作り方について紹介します。主に2パターンあります。
①商品のバリエーション(色やサイズ)はないが、商品ページに複数枚の画像を登録したい場合

まず、最初の行に商品情報を全て入力し、商品画像の項目にはメインの(1番最初に掲載したい)画像のURLを入力します。そして、続く行には追加したい画像数ごとに商品ID(Handle)項目と画像URL項目、Image Position(表示する順番)項目のみを入力します。
②商品のバリエーションが複数あり、バリエーションごとに画像を登録したい場合

先ほどと同じように、最初の行に商品情報を全て入力し、画像URLの箇所にはメインの画像のURLを入力します。そして、続く行にはHandleと各バリエーションの詳細、各バリエーションごとの画像のURLのみを入力します。
画像データはHandleごとに紐づいているので、バリエーションがあり、さらにバリエーションごとに画像を追加したい場合は、画像の枚数分だけ行が必要になりますが、それらの行が同じHandleであれば、「同じ商品の異なるバリエーションである」と認識されます。
ちなみに、1つの商品に対して最大250枚まで画像を追加することができます。
Shopifyには存在しない項目は”商品メタフィールド”を使う
Shipifyがデフォルトで持っている商品データと、現在のカートシステムがデフォルトで持っている商品データに差分がある場合、それに対応する必要があります。
例えば、現在のカートシステムに「予約開始日」という商品データ項目があるとします。しかし、Shopifyにはデフォルトでは「予約開始日」という項目はありません。そんな時は、Shopifyストアに「メタフィールド」という新しいデータ枠を用意し、そのデータ枠に合わせてCSV上でもメタフィールド項目列を1つ追加する必要があります。
Shopifyでは、Shopifyが用意したデフォルトの基本商品データ項目しかインポートされません。そこで、「Matrixify」という有料アプリを使用して基本商品データ項目とは別に、アプリを経由して上記のメタフィールド項目(例で言うところの「予約開始日」情報)をインポートします。
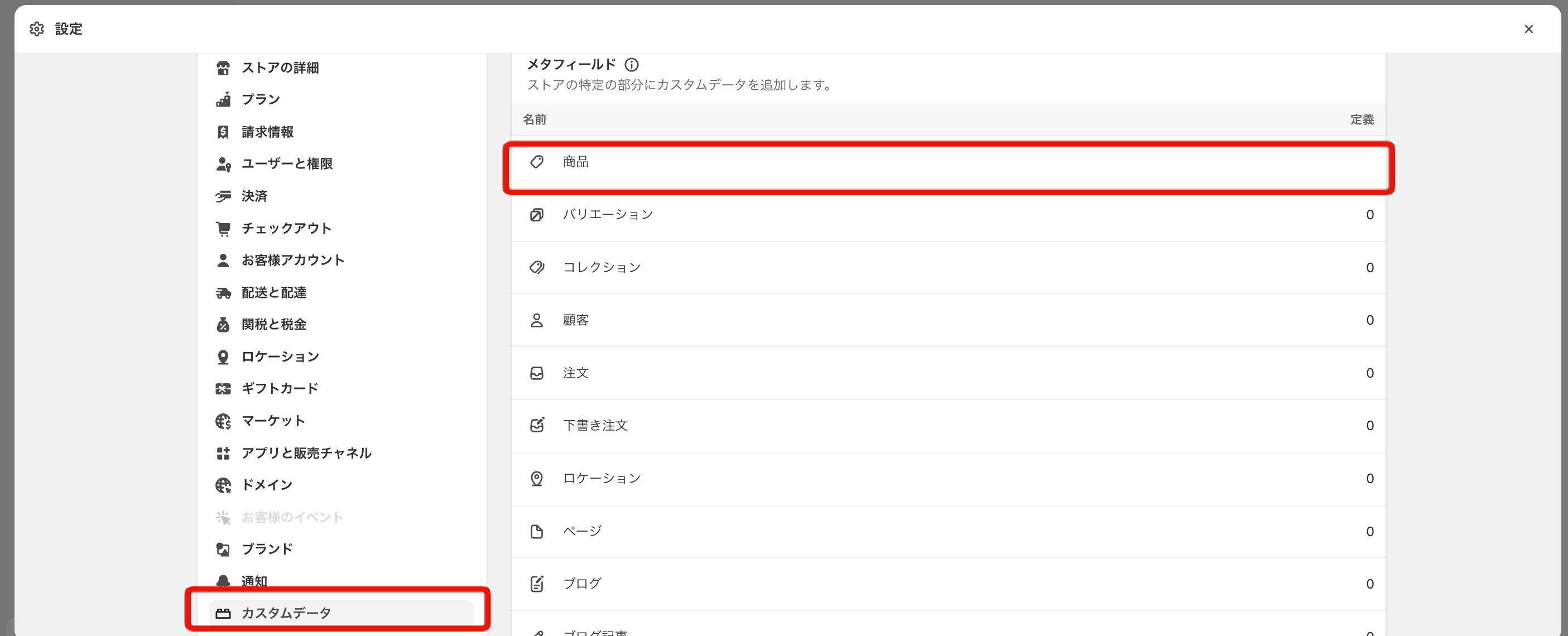
手順としてはまず、Shopifyの設定画面から「カスタムデータ>商品」の順にページを遷移します。

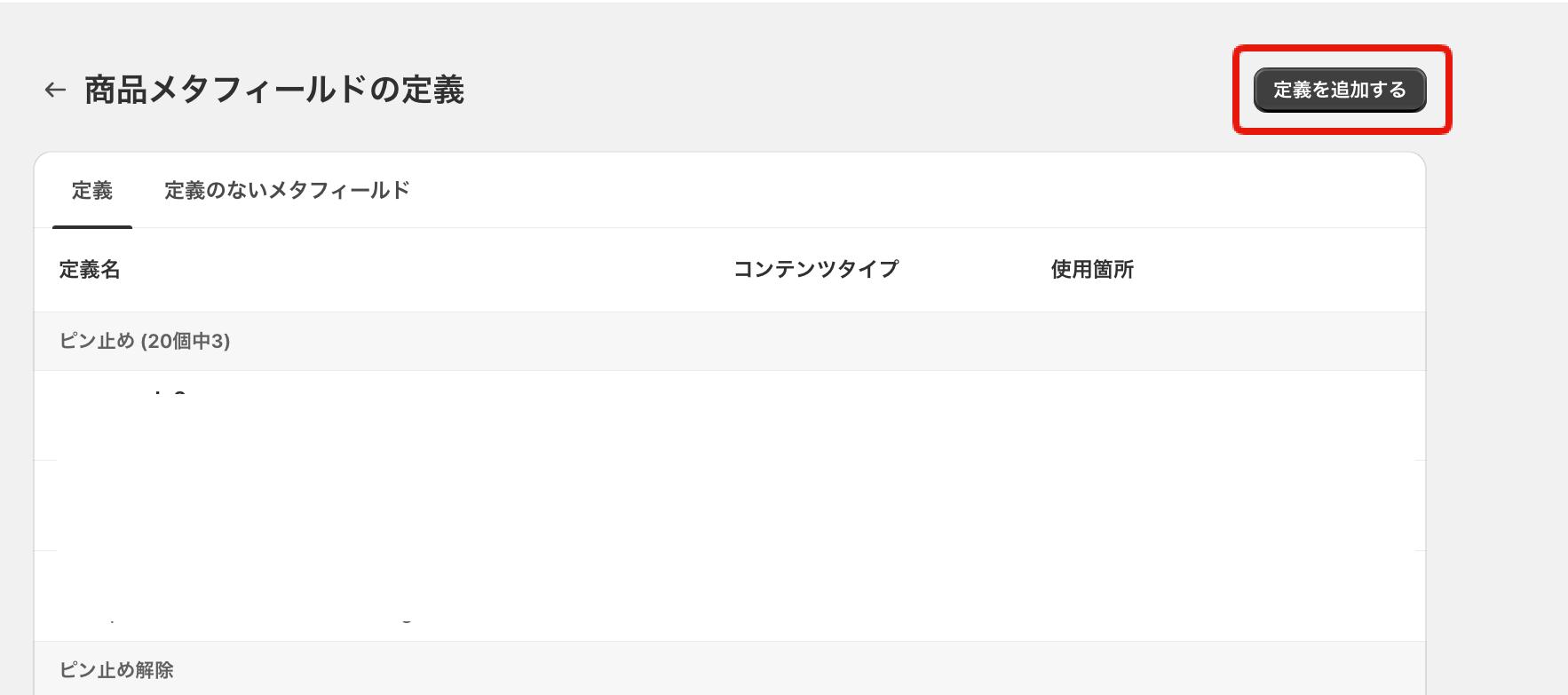
「定義を追加する」を押下します。

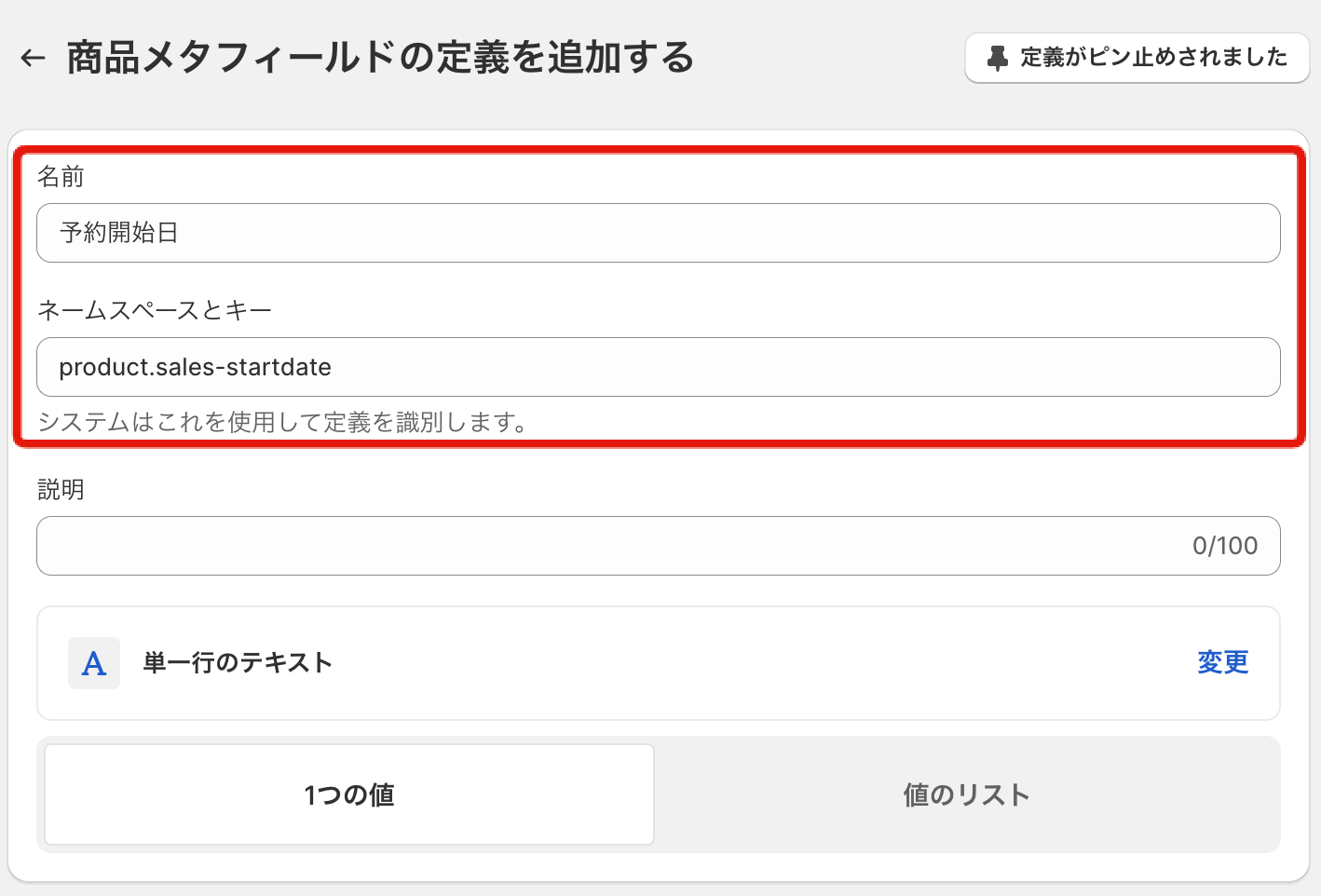
追加したい商品データ項目の名前と、メタフィールドを定義する際の特有のネームキーを決め、データ形式を指定します。
※ネームキーは通常データ項目名を英語にしたものを採用する場合が多いです。今回の場合「予約開始日」なので「product_sales-startdate」などとしておきます。

Shopifyストアにてメタフィールドの枠作りが完了したら、続いてはメタフィールド項目をインポートするために使うMatrixify専用のCSVフォーマットを作成しましょう。
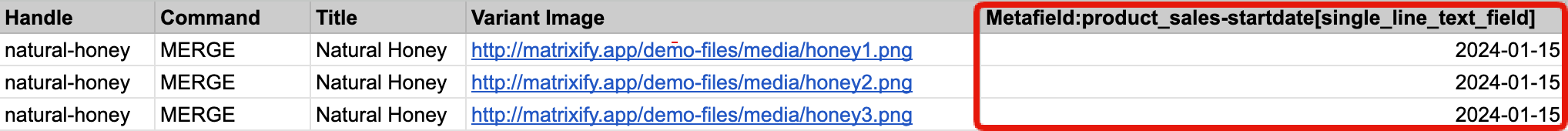
まずここからMatrixify専用のサンプルフォーマットをダウンロードしてください。商品の基本情報を入力したら、以下のようにメタフィールド項目を追加しましょう。CSV上では以下のように「Metafield:product_product_sales-startdate [single_line_text_field]」という項目名でメタフィールド列を1つ追加します。新しく追加した列に現在のカートシステムの「販売形態」の情報を入力します。
Matrixifyで商品データをインポートする際、「商品ID(Hadle)」情報は必須になります。既にインポートしてある基本商品データと紐づけてくれるので、メタフィールド以外の商品データ項目の入力は必要ありません。

※Metafield:product_sales-method [single_line_text_field] という文字列は何かというと、Matrixifyが指定しているメタフィールド枠の項目名の書き方です。
Matrixifyを使った商品データインポートの詳細は以下をご確認ください。
https://matrixify.app/documentation/products/
商品データインポートには二段階のステップを踏む必要があります。
ステップ1:基本の商品データをShipifyのCSVフォーマットでShopifyからインポートする
ステップ2:追加のメタフィールド項目データをMatrixify専用のCSVフォーマットでMatrixifyアプリからインポートする
ステップ2のために、Matrixify専用のフォーマットを作成するのです。
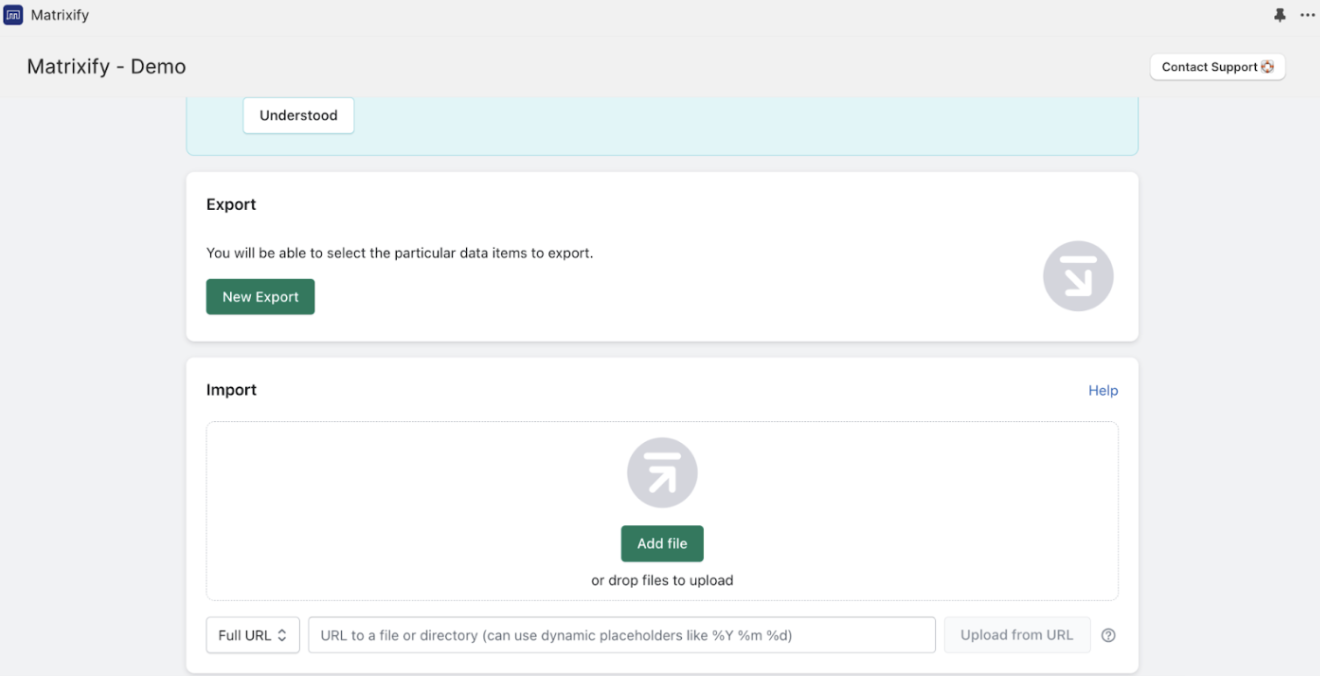
フォーマットが完成したら早速Matrixify経由でインポートをしましょう。

アプリはインストールされっぱなしだと毎月課金されるので、使い終わったら解約してしまって大丈夫です。解約はアプリをアンインストールで完了します。
顧客データの移行について
顧客データ移行①:大まかな顧客データ移行の流れ
顧客データ移行の流れも、商品データとほとんど同じです。
※「CSV形式でダウンロードする際にExcelを使うと文字化けしちゃう」という方は、Googleスプレッドシートに、ダウンロードしておいたファイルを直接インポートすることをおすすめします。

2. Shopifyからサンプル顧客データCSVフォーマットをダウンロードする
ここからもサンプル顧客CSVフォーマットをダウンロードできます。
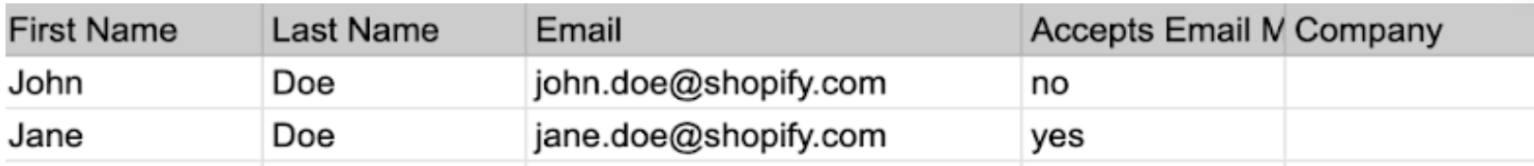
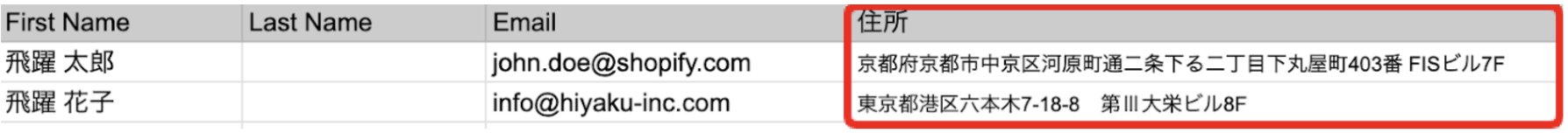
Shopifyのデフォルトの顧客データCSVはこんな感じです。(※一部)

※Shopify公式が説明している顧客データ項目の定義を確認したい方はこちらからご確認ください。
3. 現システムの顧客データをShopify顧客データフォーマットに合わせて加工する
4. 加工したCSVフォーマットをShopifyストアにインポートする
5. 顧客に対してデータ移行の旨をお知らせし、パスワードの再設定と共にマイページにログインをしてもらう
顧客データ移行②:データ項目別データ加工方法と注意点
上記の大まかなデータ移行の流れの3つ目の作業項目である「現システムの顧客データをShopify顧客データフォーマットに合わせて加工する」に関して、注意が必要なデータ項目を中心に具体的な作業を何点か紹介します。
商品データでもお話しましたが、ここでいう「データ加工」とは、Shopifyが指定する形通りにデータを整理することを意味します。Shopifyが「電話番号はハイフン無しで入れてね」と指定していたら、現在使っているカートシステムの電話番号の形式がハイフン有りだった場合、それをハイフンなしの形に変換する必要があります。
住所(住所の分割、都道府県の英語表示問題など)住所のデータ加工が一番大変です。都道府県と市区町村、建物名と号室など、どこで区切るかを考える必要があります。以下に例を1つ紹介します。
例えば、現在お使いのカートシステムの住所データの保持の仕方が以下の画像の通りだとします。

住所が1つのセル内に全て集約されていますね。
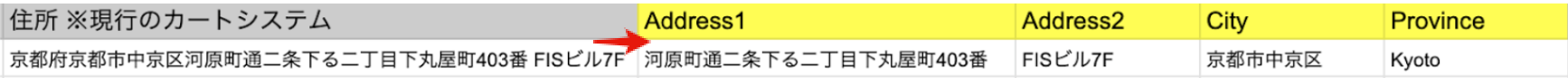
Shopifyの住所データは「Province(都道府県)」、「City(市名)」、「Adress1(住所1)」「Adress2(住所2)」の項目で構成されているため、上記の住所データをShopifyのデータ形式に合わせて分割する必要があります。注意点として、Shopifyの「Province(都道府県)」は英語表記のため、該当部分の言語変更をしてください。例えば、京都府は「Kyoto」と入力します。
加工の手順は以下の通りです。
・元々は1つの住所セルの中に住所情報が全て入っているとする↓
住所:京都府京都市中京区河原町通二条下る二丁目下丸屋町403番 FISビル7F
・上記の住所データをShopifyのデータ型に合わせて加工をする↓
Province:京都府=”Kyoto”
City:京都市中京区 *市名のあとに区名がある場合は一緒にCityに含めます
Adress1:河原町通二条下る二丁目下丸屋町403番
Adress2:FISビル7F
上記の手順で住所データ加工をすると、CSV上は以下のようになります。

※ちなみに、Adress2は必須項目ではないため、建物名まで分けるのが大変だと感じる場合は建物名をAdress1にまとめて入れてもOKです。この場合Adress2は空欄になります。
(Adress1:河原町通二条下る二丁目下丸屋町403番FISビル7F)
顧客数が多い場合、1つ1つ区分けするのが大変なので、関数を組むなどして一括加工をしましょう。
メールアドレスと電話番号メールアドレスと電話番号はユニークなデータしか使えません。ユニークとは、重複不可能(=唯一のデータ)という意味です。10件の顧客をインポートする際、メールアドレスor電話番号が重複してしまうと、Shopifyがデータを弾いてしまうため、顧客情報がインポートされません。
また、電話番号は必ずハイフンを付けて登録をしましょう。
メールアドレスに関しても有効なメールアドレスのみインポート可能なため、キャリアメールなどは注意が必要です。
名前(姓名)
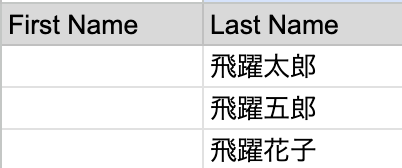
名前のデータ加工はだいたいパターンが決まっています。例えば、現在のカートシステムの名前データの項目が「飛躍 太郎」というように1つのセルの中にフルネームで格納されている場合、Shopifyのデータ形式の「Last Name(姓)」と「First Name(名)」に分割する必要があります。
※Shopifyの顧客CSV上では通常、「First Name(名)」「Last Name(姓)」 という順番になっているので、姓名を入れる箇所が逆にならないよう気をつけましょう。「飛躍 太郎」を分割する際には関数を使って一括で分割しましょう。
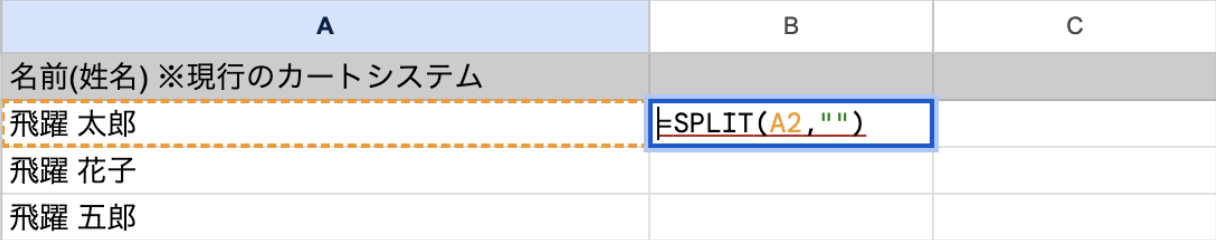
関数
=SPLIT(A2,” ”)
※A2をご自身が作業しているシートのセル名に置き換えてください。


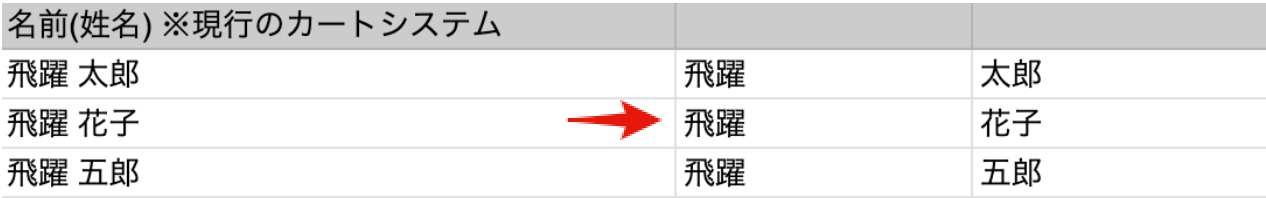
分割されましたね。これをShopifyの顧客データフォーマットにコピー&ペーストしてください。
ただし、上記の関数を使いたい場合、「飛躍 太郎」のように姓と名の間にスペースがあるのが条件になります。1つのセルの中にフルネームで格納されていても「飛躍太郎」のように姓と名の間にスペースが無い状態の場合は、手動で姓名を分割するしかなく、かなり手間です。
しかし、Shopifyでは「First Name(名)」は必須項目というわけでは無いため、「Last Name(姓)」にフルネームを格納してしまえば良いです。この場合はフルネーム列を丸ごとShopifyの顧客CSVの「Last Name(姓)」列にコピー&ペーストしてください。
Shopifyには存在しない項目は”顧客メタフィールド”を使う
現在のカートシステムに「性別」という顧客データ項目があるとします。しかし、Shopifyにはデフォルトでは「性別」という項目はありません。そんな時は、Shopifyストアに「メタフィールド」という新しいデータ枠を用意し、そのデータ枠に合わせてCSV上でもメタフィールド項目列を1つ追加する必要があります。
Shopifyでは、Shopifyが用意したデフォルトの基本商品データ項目しかインポートされません。そこで、「Matrixify」とい有料アプリを使用して基本商品データ項目とは別に、アプリを経由して上記のメタフィールド項目(例で言うところの「性別」情報)をインポートします。
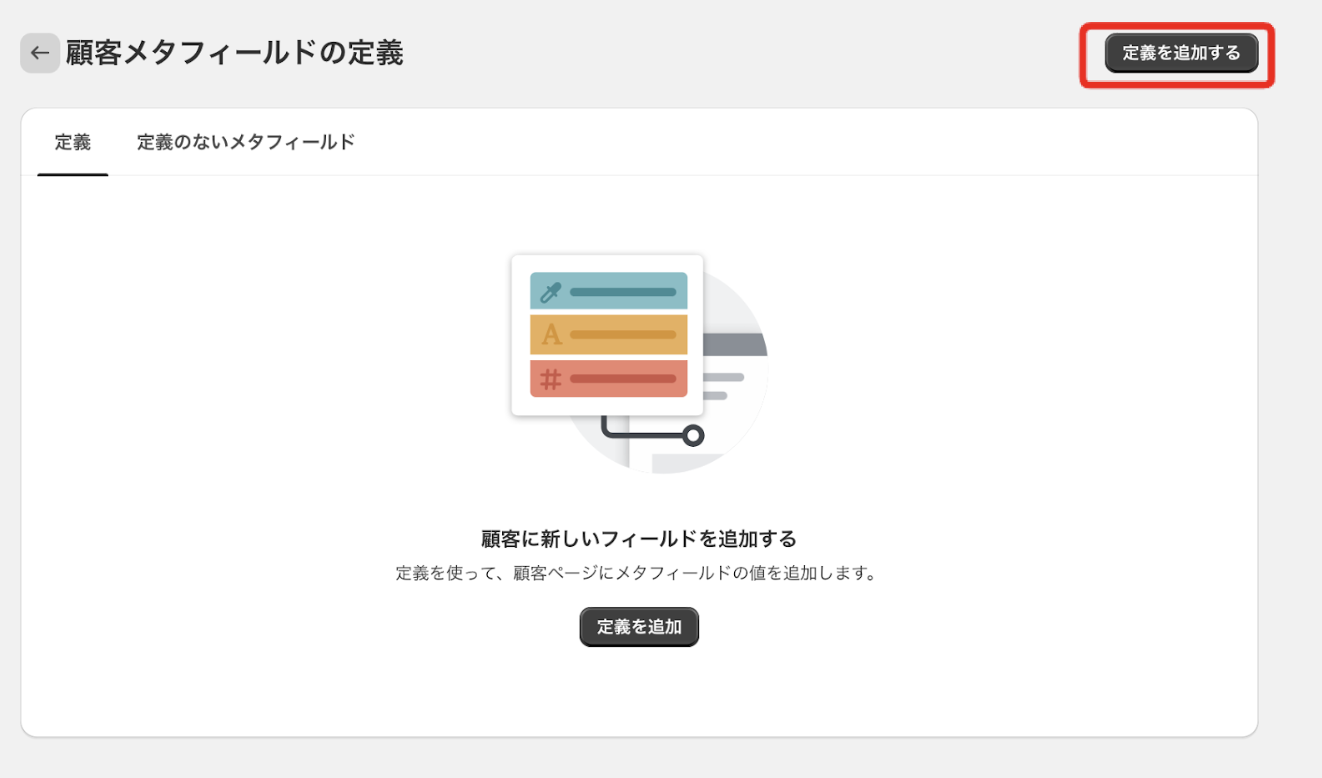
手順としてはまず、Shopifyの設定画面から「カスタムデータ>顧客」の順にページを遷移します。

「定義を追加する」を押下します。

追加したい顧客データ項目(性別)の名前と、メタフィールドを定義する際の特有のネームキーを決め、データ形式を指定します。
※ネームキーは通常データ項目名を英語にしたものを採用する場合が多いです。今回の場合「性別」なので「customer.sex」などとしておきます。

Shopifyストアにてメタフィールドの枠作りが完了したら、続いてはメタフィールド項目をインポートするために使うMatrixify専用の顧客CSVフォーマットを作成しましょう。
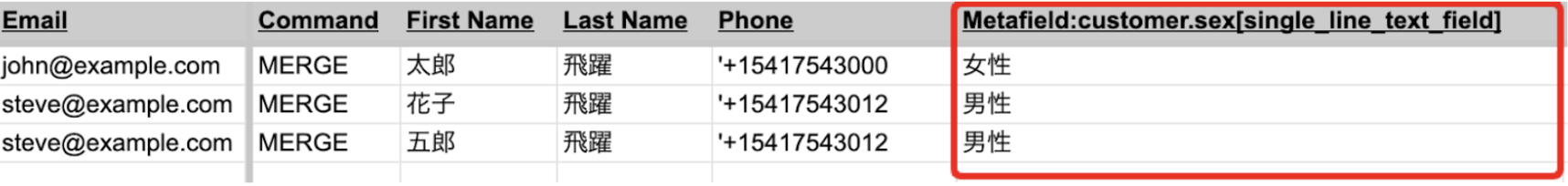
まずここからMatrixify専用のサンプルフォーマットをダウンロードしてください。顧客の基本情報を入力したら、以下のようにメタフィールド項目を追加しましょう。CSV上では以下のように「Metafield:customer.sex[single_line_text_field]」という項目名でメタフィールド列を1つ追加します。新しく追加した列に現在のカートシステムの「性別」の情報を入力します。
Matrixifyで顧客データをインポートする際、「メールアドレス」と「電話番号」情報は必須になります。

※Metafield:customer.sex [single_line_text_field] という文字列は何かというと、Matrixifyが指定しているメタフィールド枠の項目名の書き方です。
Matrixifyを使った顧客データインポートの詳細は以下をご確認ください。
https://matrixify.app/documentation/customers/
顧客データインポートには二段階のステップを踏む必要があります。
ステップ1:基本の商品データを基本CSVフォーマットでShopifyからインポートする
ステップ2:追加のメタフィールド項目データをMatrixify専用のCSVフォーマットでMatrixifyアプリからインポートする
ステップ2のために、Matrixify専用のフォーマットを作成するのです。
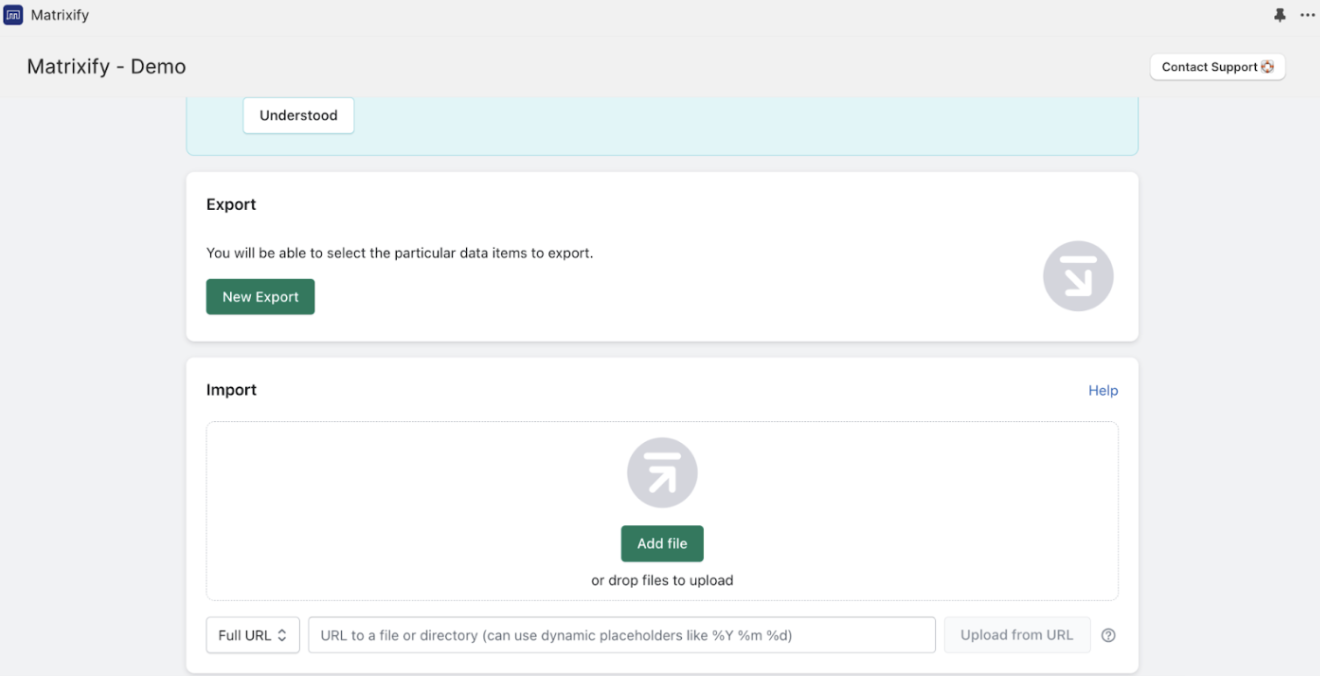
フォーマットが完成したら早速Matrixify経由でインポートをしましょう。

ポイントと誕生日情報はアプリで管理
-ポイント情報-Shopifyのデフォルトの顧客データには「ポイント」という項目はありません。
「じゃあ早速さっきの顧客メタフィールド」に格納しよう!と思った方もいるかもしれません。ポイントの情報を単なる数値として記録したいだけであればメタフィールドに格納する方法で構いませんが、ポイント情報はお客様が実際にお買い物をする際に消費をしたり、逆にお買い物をする中でポイントを稼いだりと、購入状況によって数値が変動するものですので、ポイントシステムを作動させる必要があります。そのためにはShopifyではアプリを利用しなくてはならないため、ポイント情報は使用するポイントアプリ内にデータを格納しましょう。
アプリへのデータ移行の仕方はアプリによって少し変わってくるので、使いたいアプリが決まっている場合は、アプリベンダーか弊社にお問い合わせください。弊社がオススメするポイントアプリはEasy Pointsです。
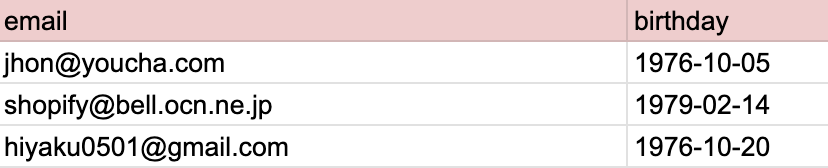
-誕生日情報-
また、Shopifyでは誕生日情報を利用する場合にもアプリに誕生日データを格納する必要があります。例えば「誕生月になったら自動で誕生日クーポンをメールで送る」を実現させたい場合には自動クーポン送信のシステムを組まなければなりません。そんな時にもアプリを使用します。方法は色々ありますが全てを紹介し始めたら途方もないので弊社が一番オススメする方法を紹介します。
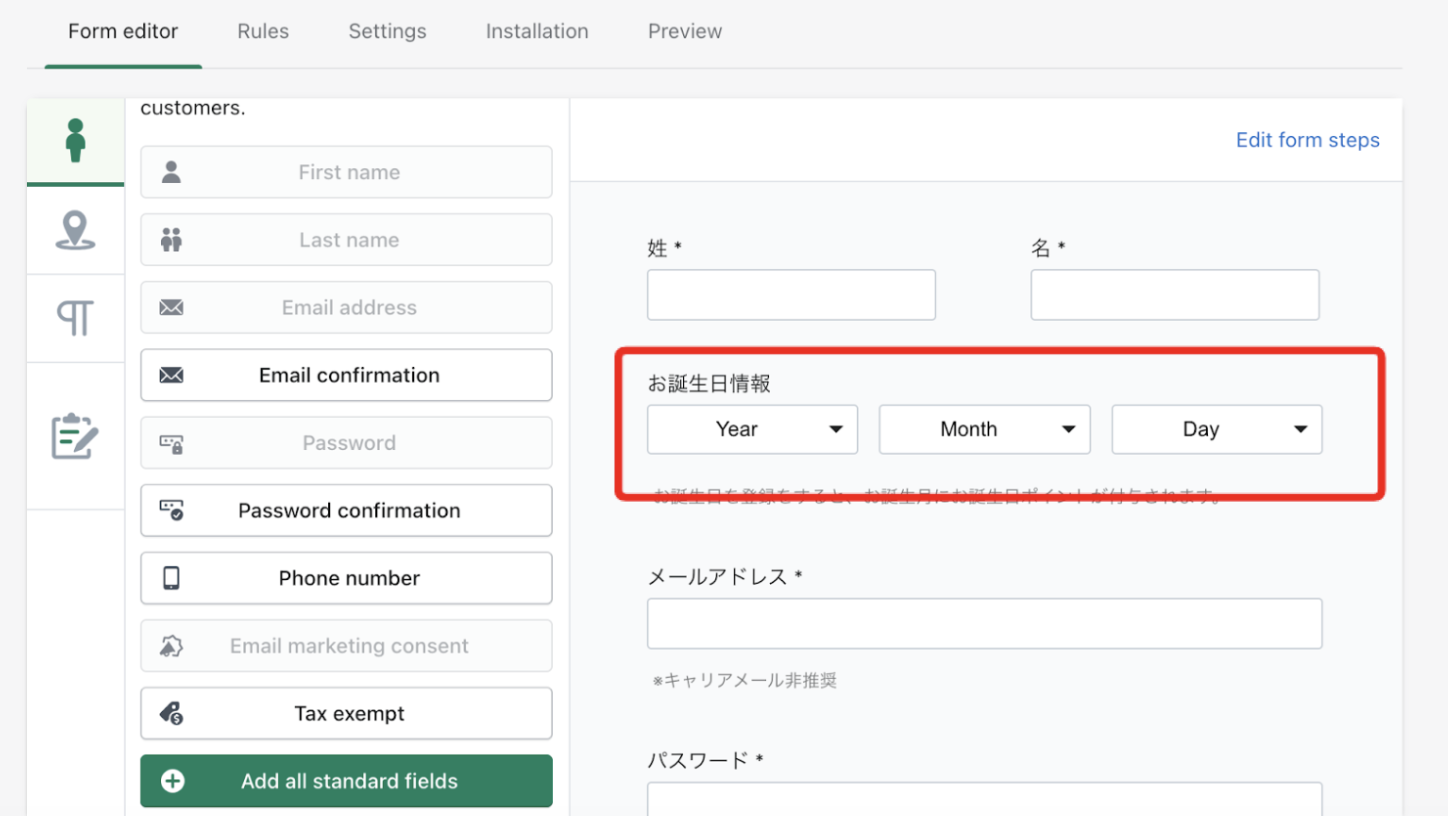
使うアプリはCustomer Fielsd Appです。このアプリは、アカウント登録フォームを作成できるアプリです。
アカウント登録フォームの項目の一つとして「誕生日情報」を用意します。

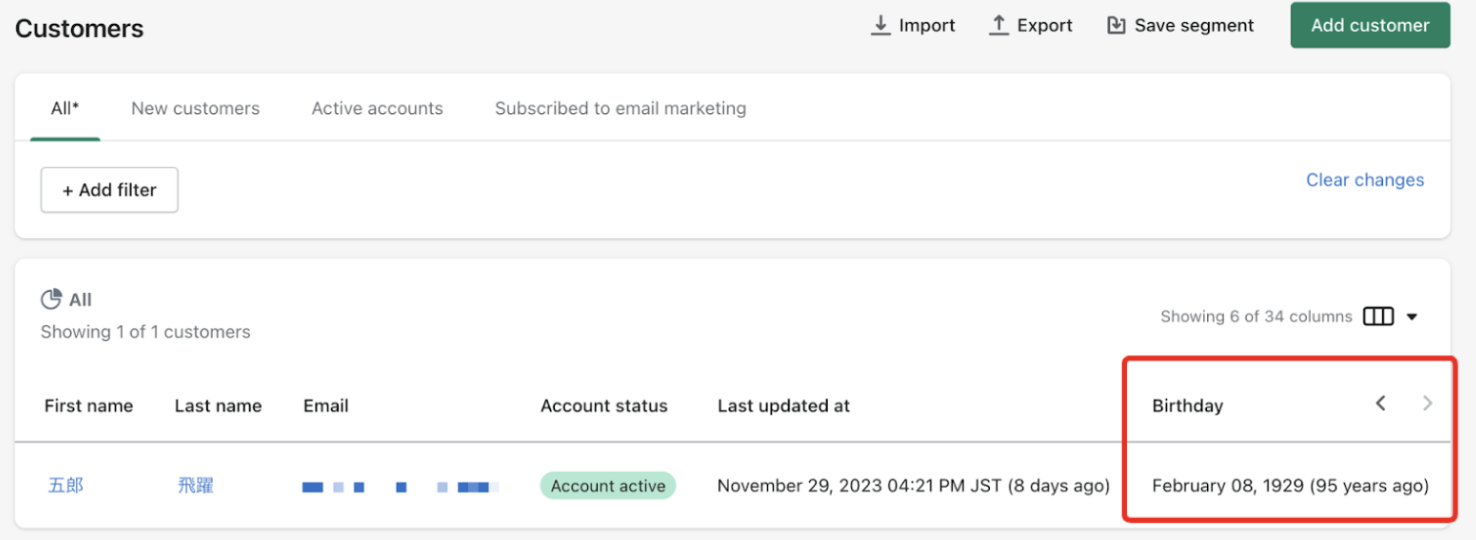
ユーザーがフォームを通して誕生日情報を登録すると、アプリ内に各アカウントの誕生日情報が蓄積されます。蓄積された誕生日情報を使って、お客様に誕生日クーポンなどのサービスをしましょう!

※誕生日情報を使った誕生日クーポンの付与を自動化させたい、設定の仕方が知りたいという方は弊社にご相談ください。今回はあくまでもデータの移行がメインテーマなので、ここでの説明は省きます。
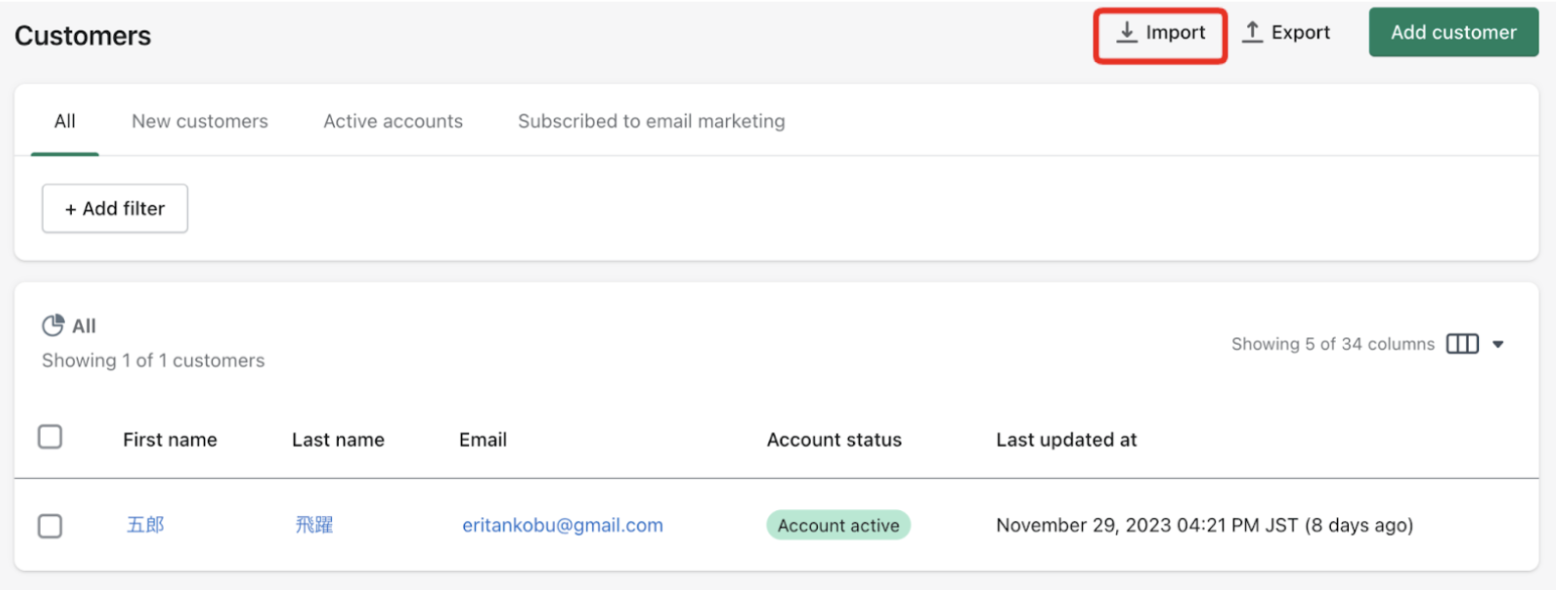
誕生日情報をCustomer Fields Appに移行させる方法については、まず「Customer」という顧客管理画面から「Import」を押下します。

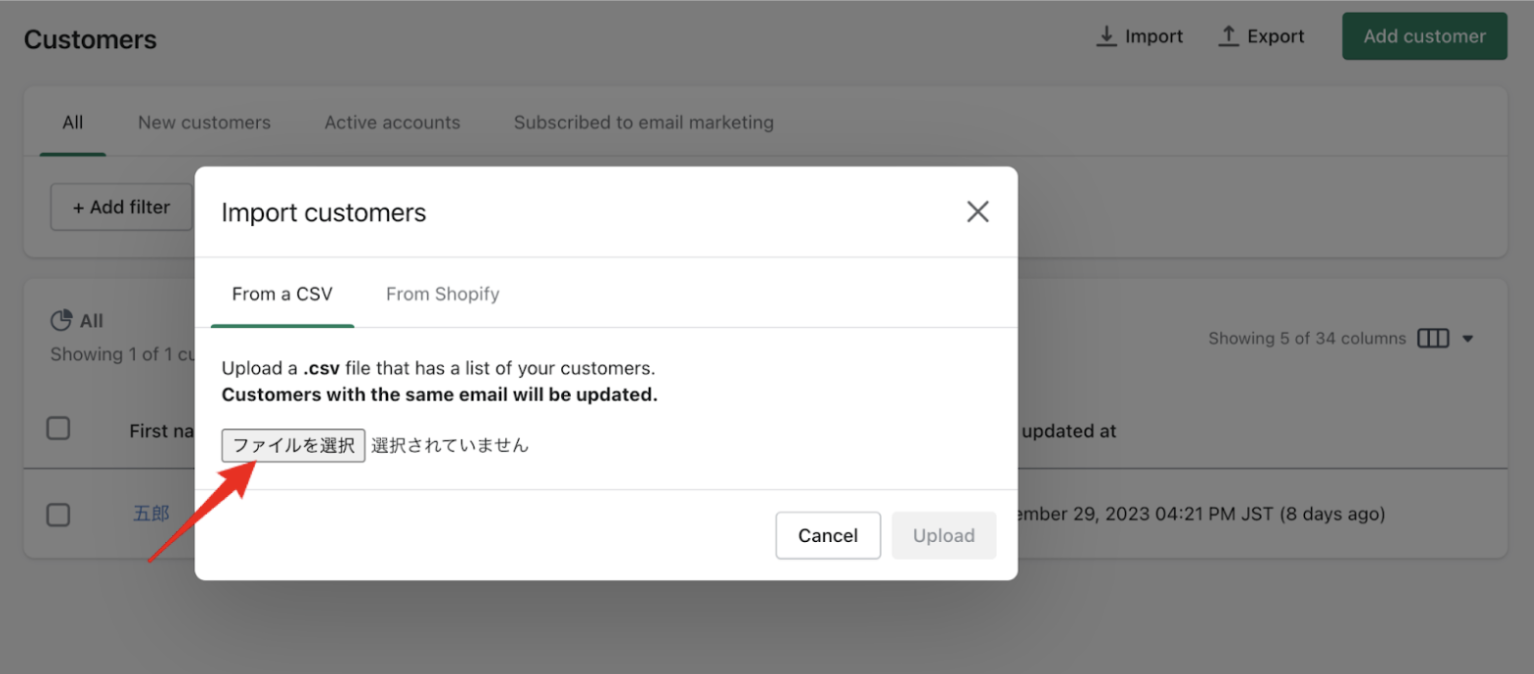
顧客CSVファイルを選択してインポートを開始します。

CSVフォーマットには必ずメールアドレス情報を入れてください。メールアドレスをキーにして、基本データをインポートした際に既に入っている顧客情報と紐づけるためです。
特に決まったフォーマットは無いので、メールアドレスとCustomer Fields Appに入れておくべきデータ項目(今回の場合は誕生日情報)だけをCSVにまとめておきましょう。

Shopify移行後は顧客に対してお知らせをしましょう
顧客データの移行が全て完了したら、既存のお客様にサイトのリニューアルとデータ移行をした旨をお知らせしましょう。
注意が必要なのは、パスワード情報を移行することはできないため、移行後は必ずパスワードの再設定をしてもらう必要があります。
おすすめのお知らせ手順を紹介します。
1. 現在お使いのカートシステムから全てのお客様にサイトをリニューアルした旨のお知らせをします。
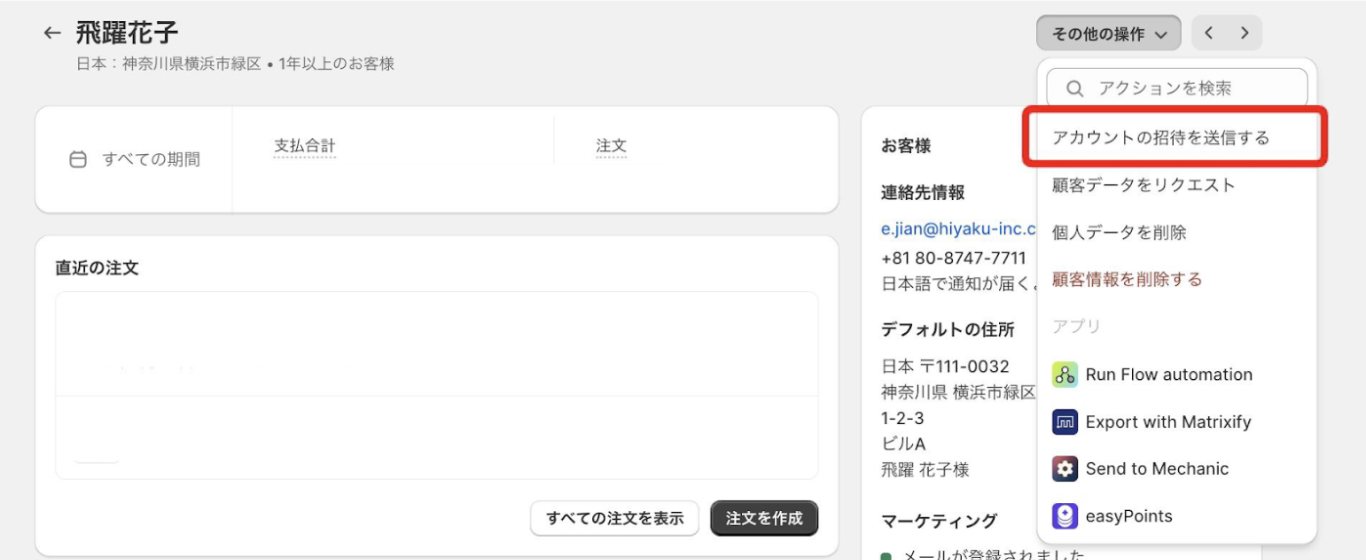
2. つづいてShopifyの顧客管理画面から一人一人のお客様に「アカウント招待メール」を送信します。
※Shopifyでは顧客情報を登録しただけではアカウントとして有効な状態ではありません。お客様には必ず「アカウントの有効化」という作業をしてもらう必要があります。ざっくり、「お客様にパスワードを設定してもらい、顧客情報をShopifyに保持しても良いですよという許可をもらうものだ」と考えてください。

ここで、「一人一人に送らなきゃいけないの?一括で全てのお客様に送信はできないの?」と思われた方がいらっしゃるかもしれません。
困ったことに、Shopifyでは「アカウント有効化メール」を一括送信することができません。
そんな時はBAIS Bulk Account Invites Send というアプリがオススメです。これを使えばアカウントが有効化されていないお客様に対して一括で有効化メールを送ることができます。
2. アカウント有効化メールがお客様の元に届きました。
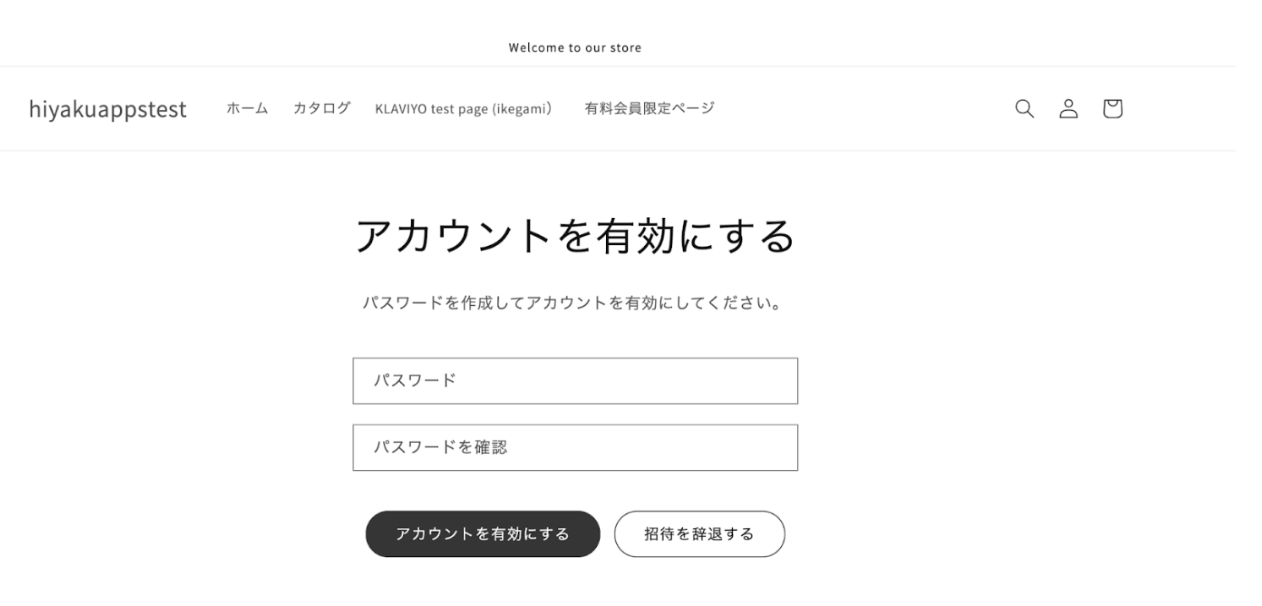
3. お客様がメール内の「アカウントを有効化する」のボタンやリンクを押下すると、以下のようなストアのログイン画面に遷移します。ログイン画面でShopify用にパスワードを設定してもらうことで、お客様はマイページに入ることができ、ついにアカウントを使用してShopifyでのお買い物をスタートできます!

最後に
お疲れ様でした!ここまで読んでみて、いかがでしたでしょうか?
株式会社飛躍では、データ移行に関する相談を承っておりますので是非一度お問い合わせください。

